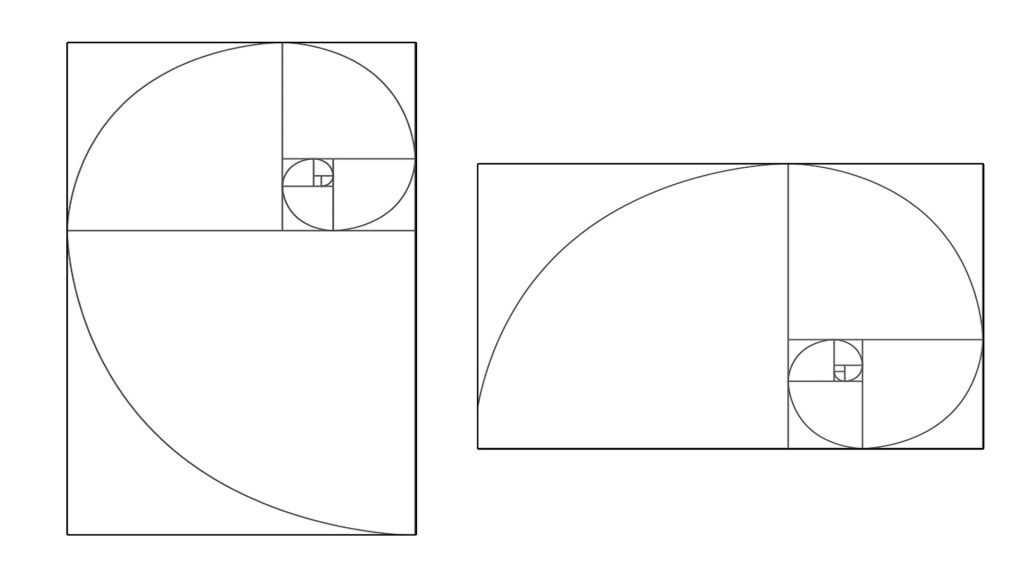
Web 解像度(dpi)は以下の条件に合うものにしましょう。 SNSに載せるだけの場合 ・72dpi 印刷する予定がある場合 ・350dpi(カラー) ・600dpi(モノクロ/グレースケール)Webウェブ用画像・写真プリントの 縦横比とサイズ をまとめてみました。 今やほとんどの写真は手元にあるスマホで撮影する時代。 ソーシャルメディアにアップする際にも、横長、縦長、正Web イラスト・キャラクターに見る黄金比・白銀比 レイアウトには、比率があります。 いろいろと、美しいと言われている比率です。 黄金比 1:1618 黄金比は、絵画など

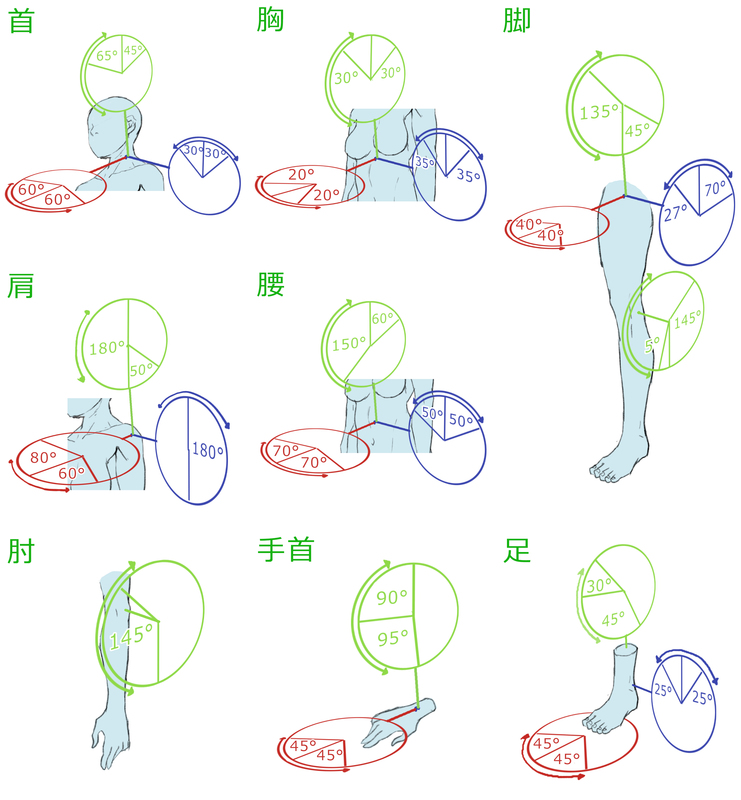
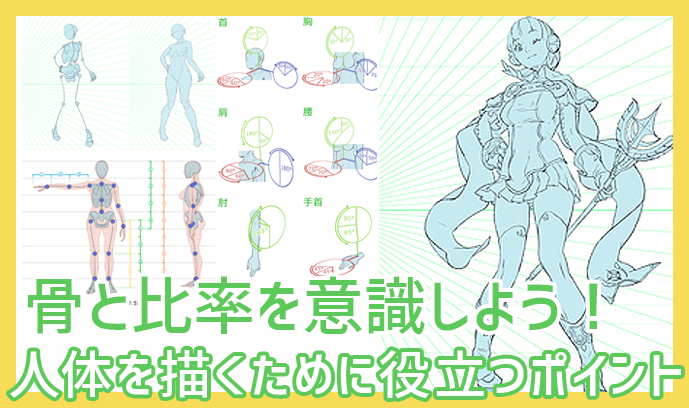
骨と比率を意識しよう 人体を描くために役立つポイント いちあっぷ
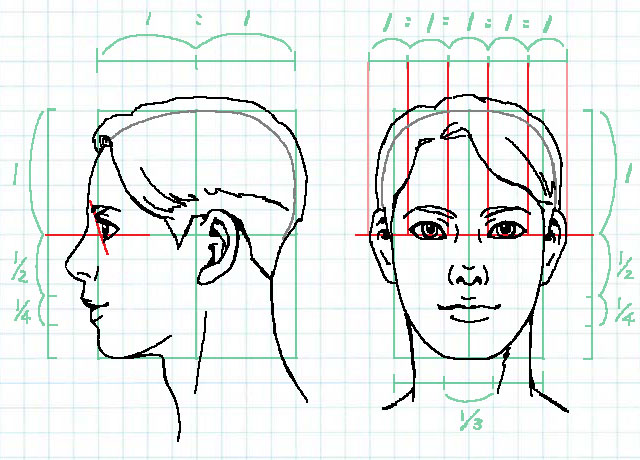
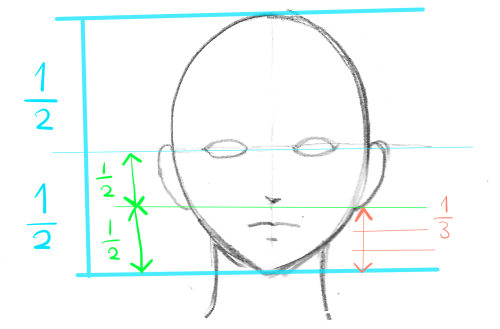
イラスト 比率 顔
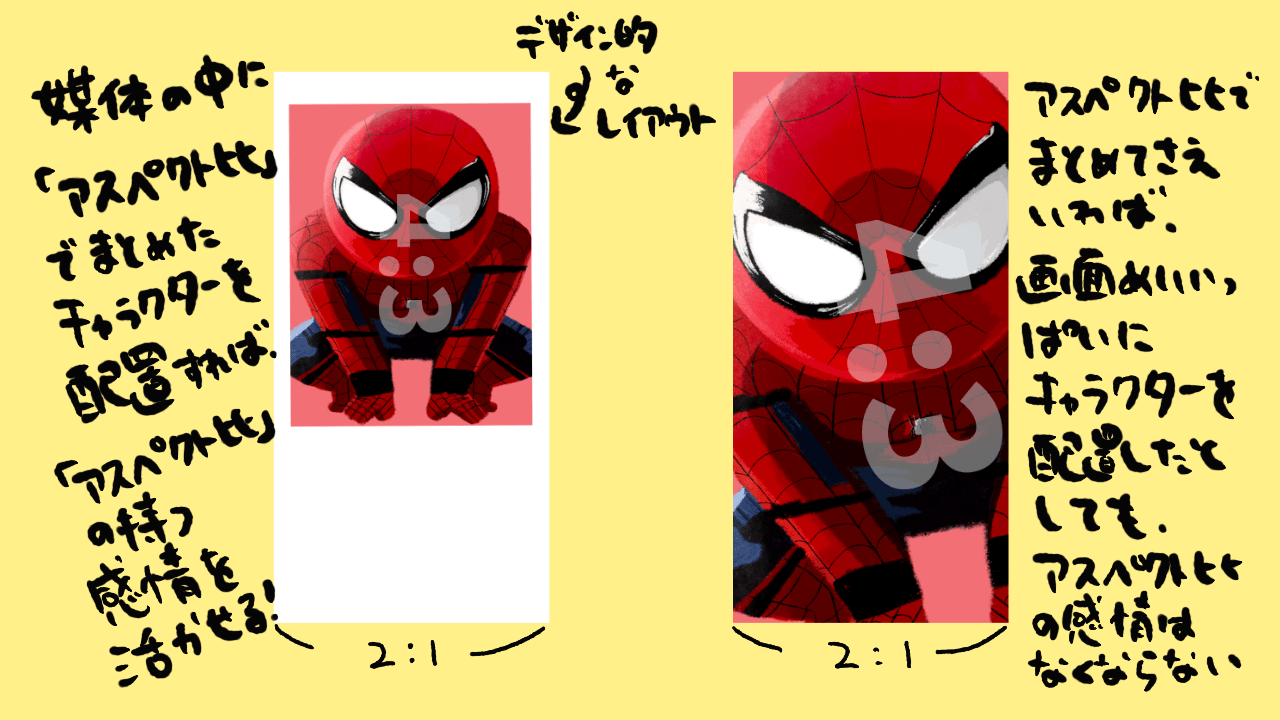
イラスト 比率 顔-Web 縦横の比率は? 『 3:1 』になります。 上のアイコン部分(電波や電池アイコン)は画像と重なって見にくくなるので、 表示させたい部分を下から440pxの位置までに抑Web 』と思うかもしれませんが、 描いたイラストのキャンバスの比率によって見る人に与える印象がかなり変わってきます。 縦長だと 奥行きや描くもののスケールが伝わりや




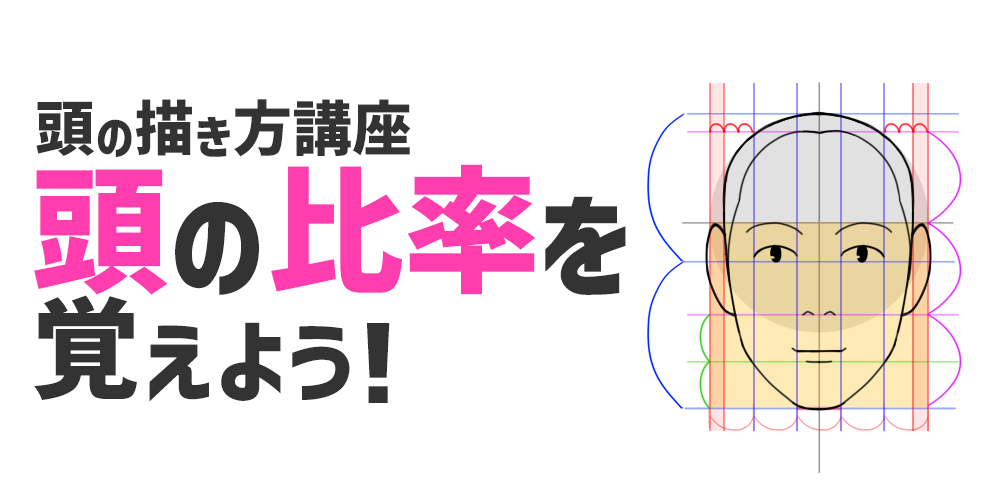
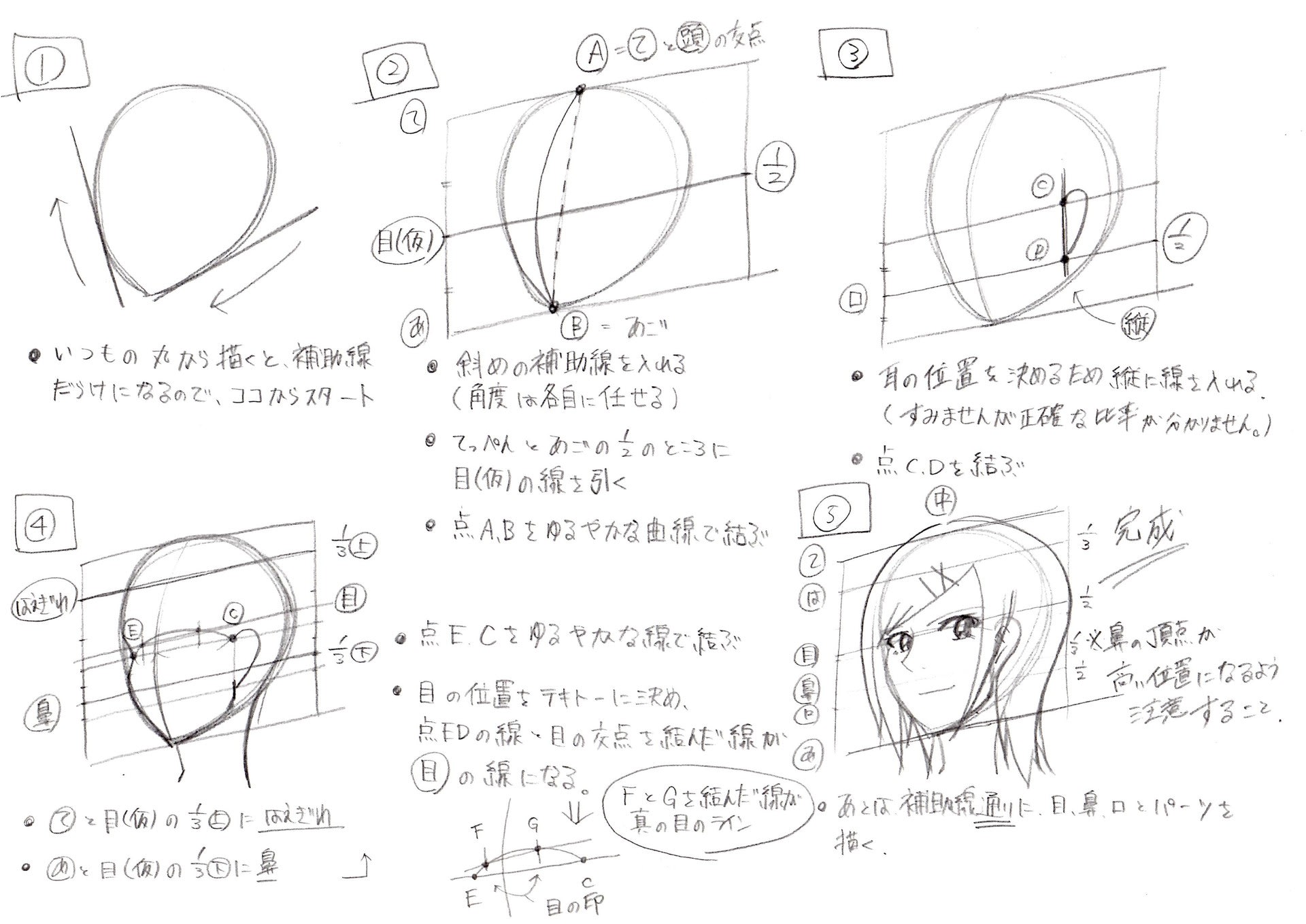
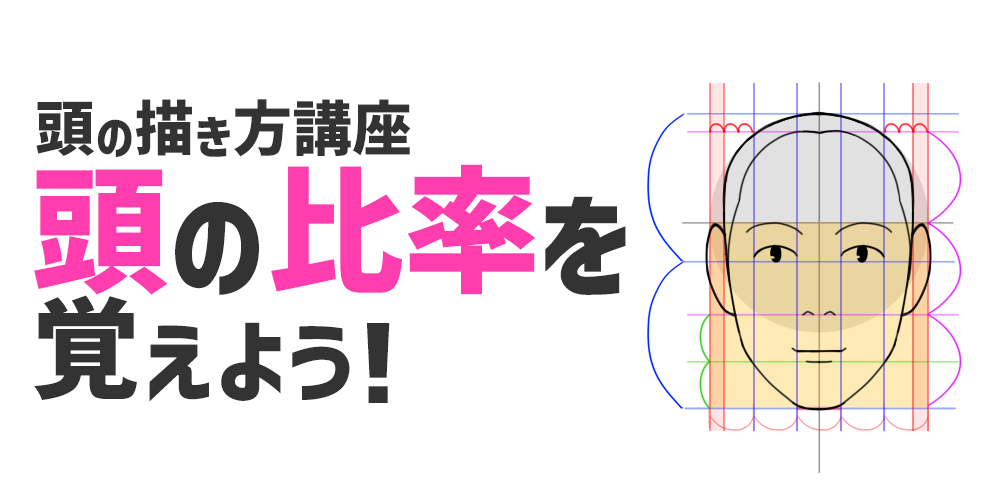
頭の描き方1 比率を覚えよう ブログ グランドデザイン
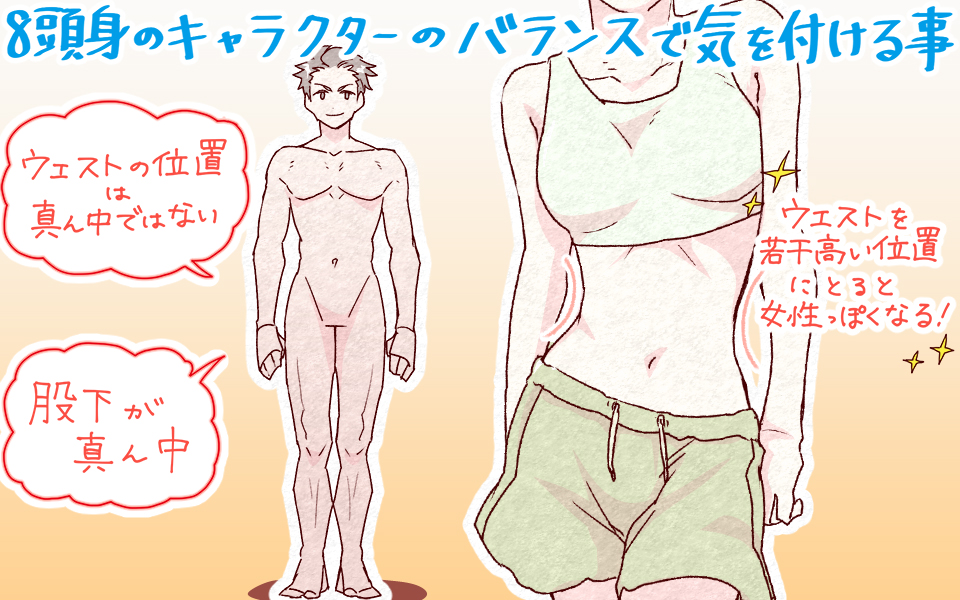
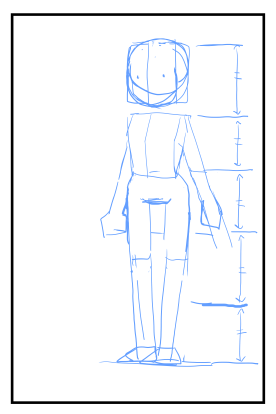
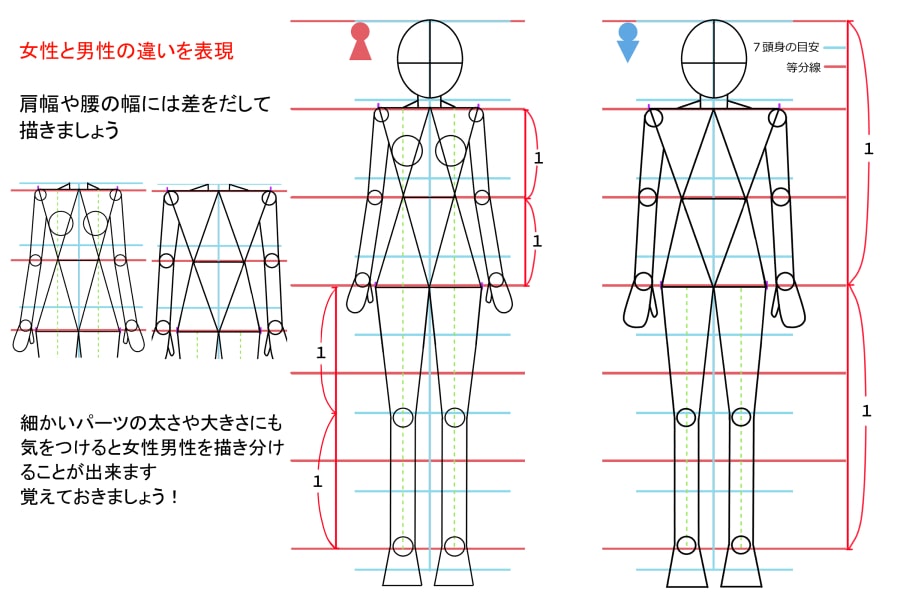
Web この記事は イラスト・マンガ教室egaco(エガコ)の講師が作成しています。 イラスト・マンガ制作をもっと上達したい方はぜひ教室公式サイトTOPもご覧くださいませ。 「Web イラストの個人差も、キャラクターの個人差もありますので、大体の目安としてご覧ください。 スポンサーリンク 目次 八頭身男子の全身比率正面 八頭身男子の全身比Webサイズ (mm)と解像度 (dpi)から必要なピクセル数を求める 使用サイズを選択、または使用サイズ (mm)を直接入力してください。 縦幅の使用サイズ mm 横幅の使用サイズ mm 解像度
Web 白銀比と似たような比率に黄金比があります。 どちらかというと黄金比の方がメジャーのような気がします。 黄金比 とは、 古代ギリシャの時代から 人間が美しいと感じるWeb アスペクト比計算ツール 使い方 使い方はとても簡単です。 画面上の「Size」の部分に使いたい画像の横幅を入力するだけ! そうすると自動でそれぞれの比率の横幅・縦幅のWeb イラストにおける画像のフォーマットとは、 ここでは、 画像のフォーマット=「キャンバスのサイズ」 と言う理解で、話を進めていきます! キャンバスのサイズを
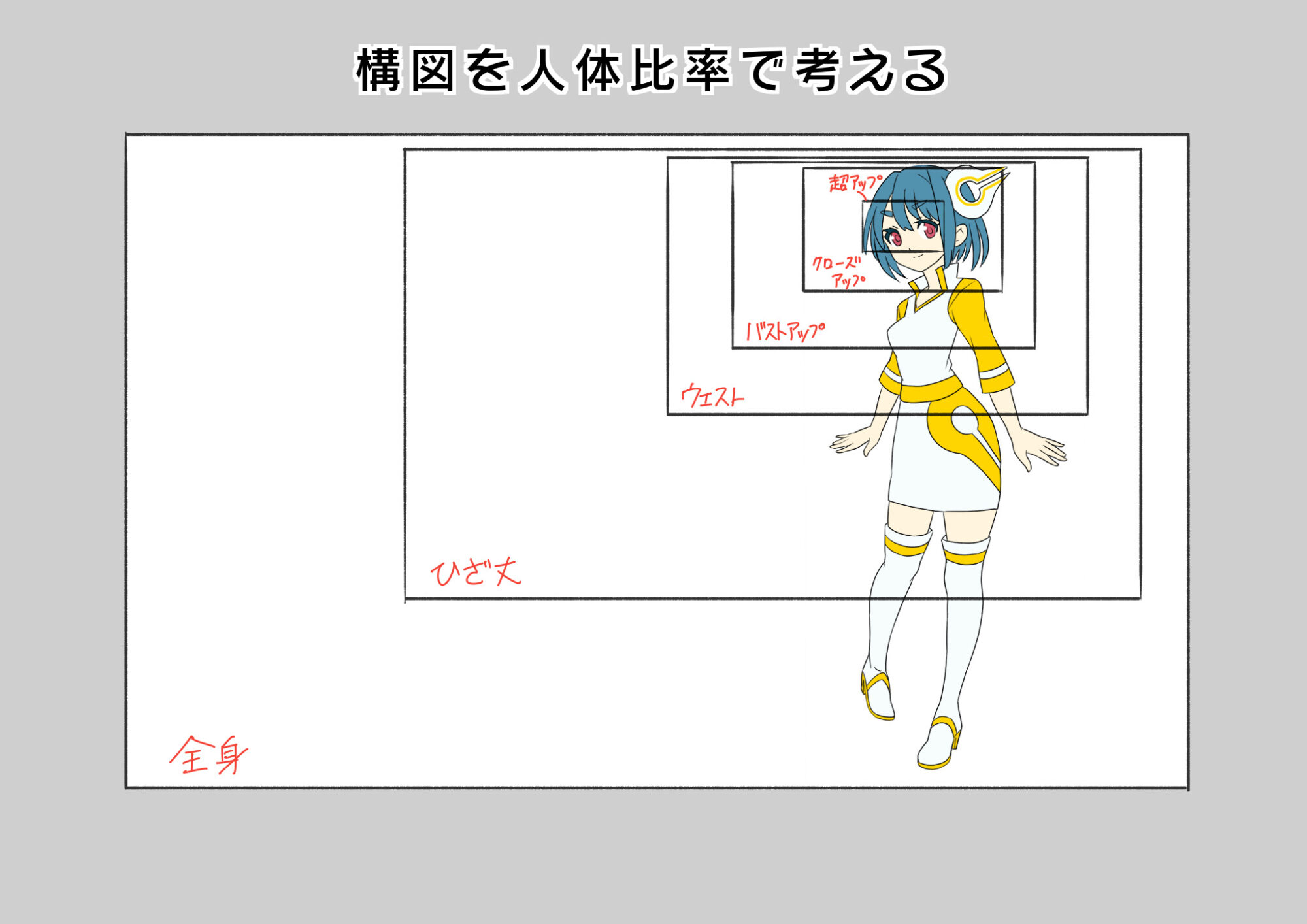
Web イラストの構図を考えてみよう! 絵に込めたテーマやメッセージを伝えるカギとなる 「構図」 今回はそんな構図の法則、考え方やコツなどを簡易的な作例と共にご紹介し




キーワードは 頭身 比率 と 重心 を理解して理想のボディを描く方法 イラスト マンガ描き方ナビ



Q Tbn And9gctlvxsg8xmatykvgx Zoapzp4jz5dvzro268un5dzgf7wrvjohnucyf Usqp Cau




イラストにおける画像のフォーマットって




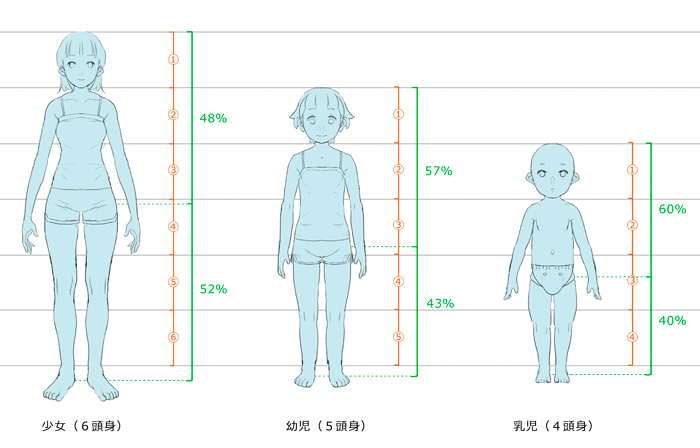
デフォルメのための頭身比率 イラスト 人物 Ipentec




人体の作画 パーツの比率の目安 Jo Note




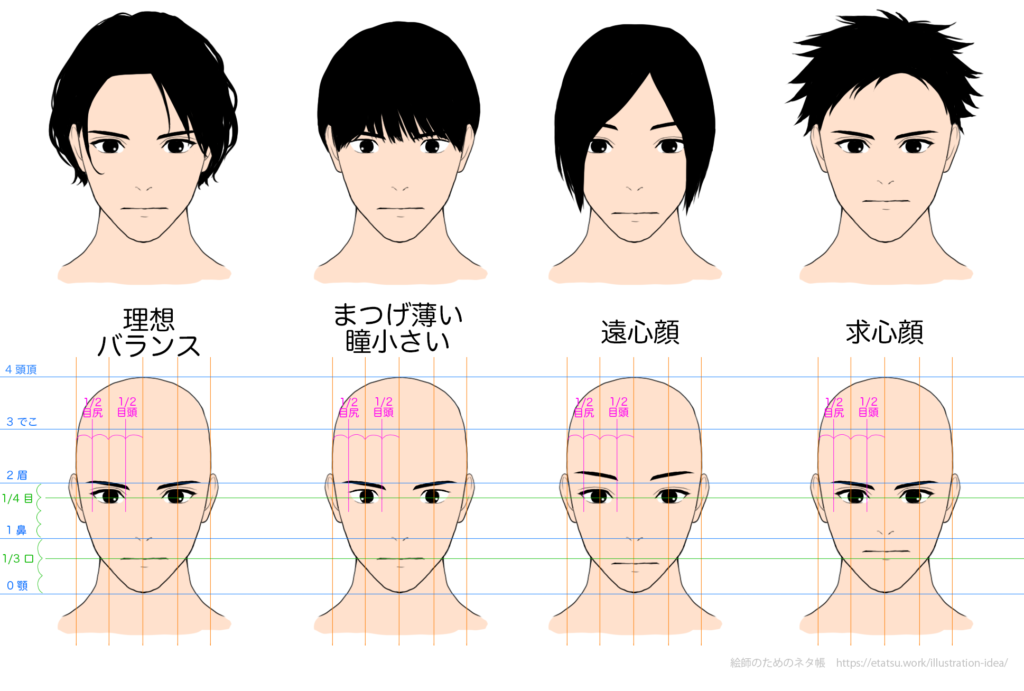
イケメンの描き方 カッコ良い顔のイラストを描く方法 絵師のためのネタ帳




人体の描き方 1秒でうまくなるデッサンのコツ まずは最強の アタリ人間 をマスター 右脳ドローイング 2 6 特選街web




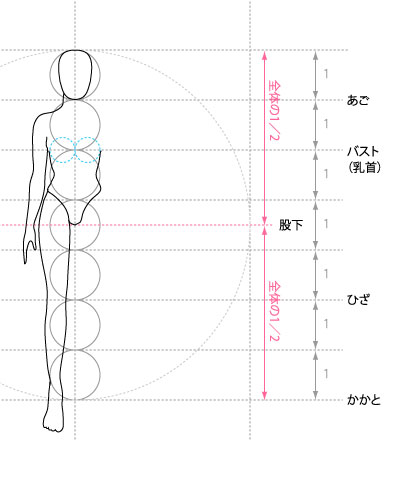
体の各パーツの長さの比率と分割法 解剖学のチュートリアル 人 書き方 スケッチのテクニック




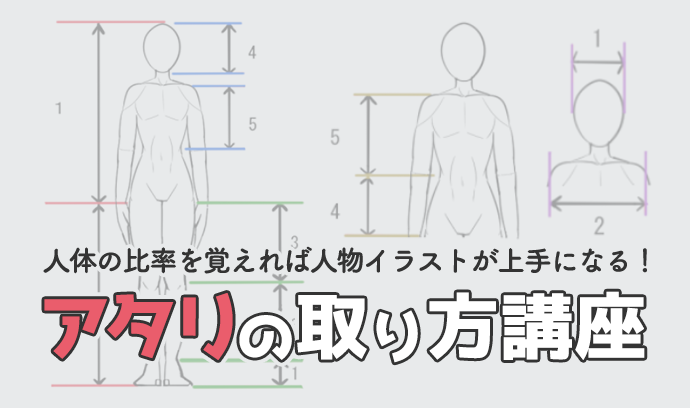
人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ 描き方 人物 イラスト 人体




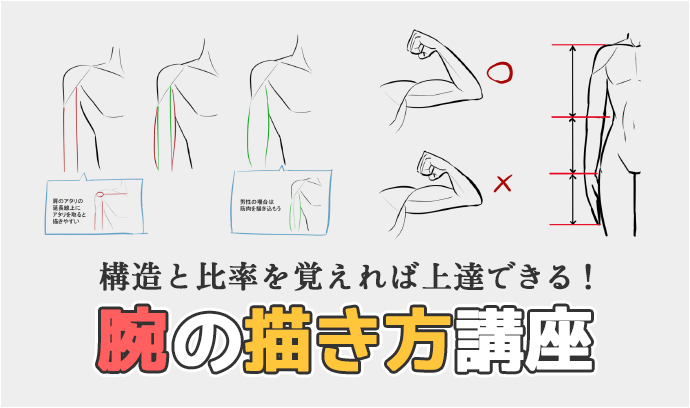
構造と比率を覚えれば上達できる 腕の描き方講座 いちあっぷ




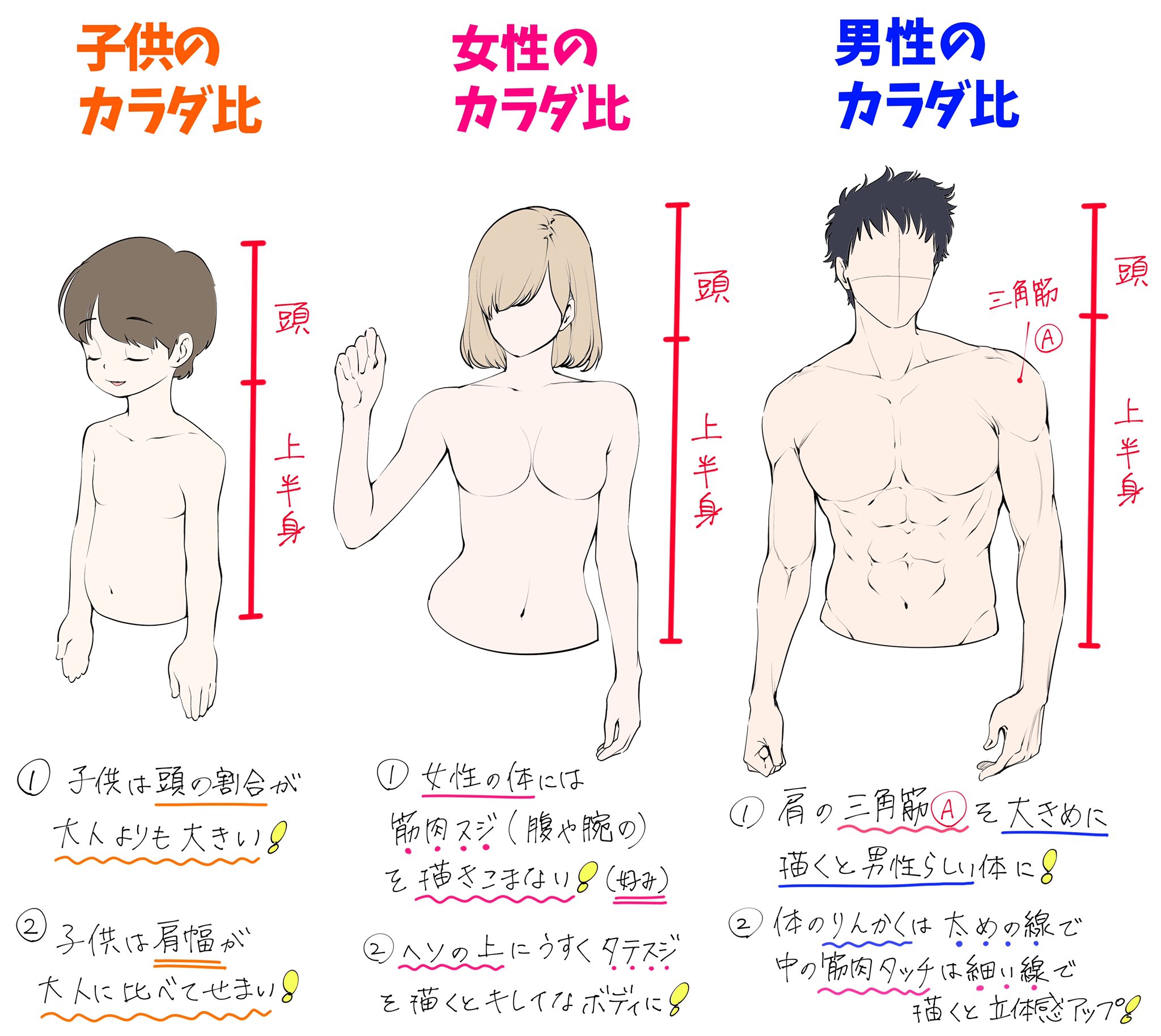
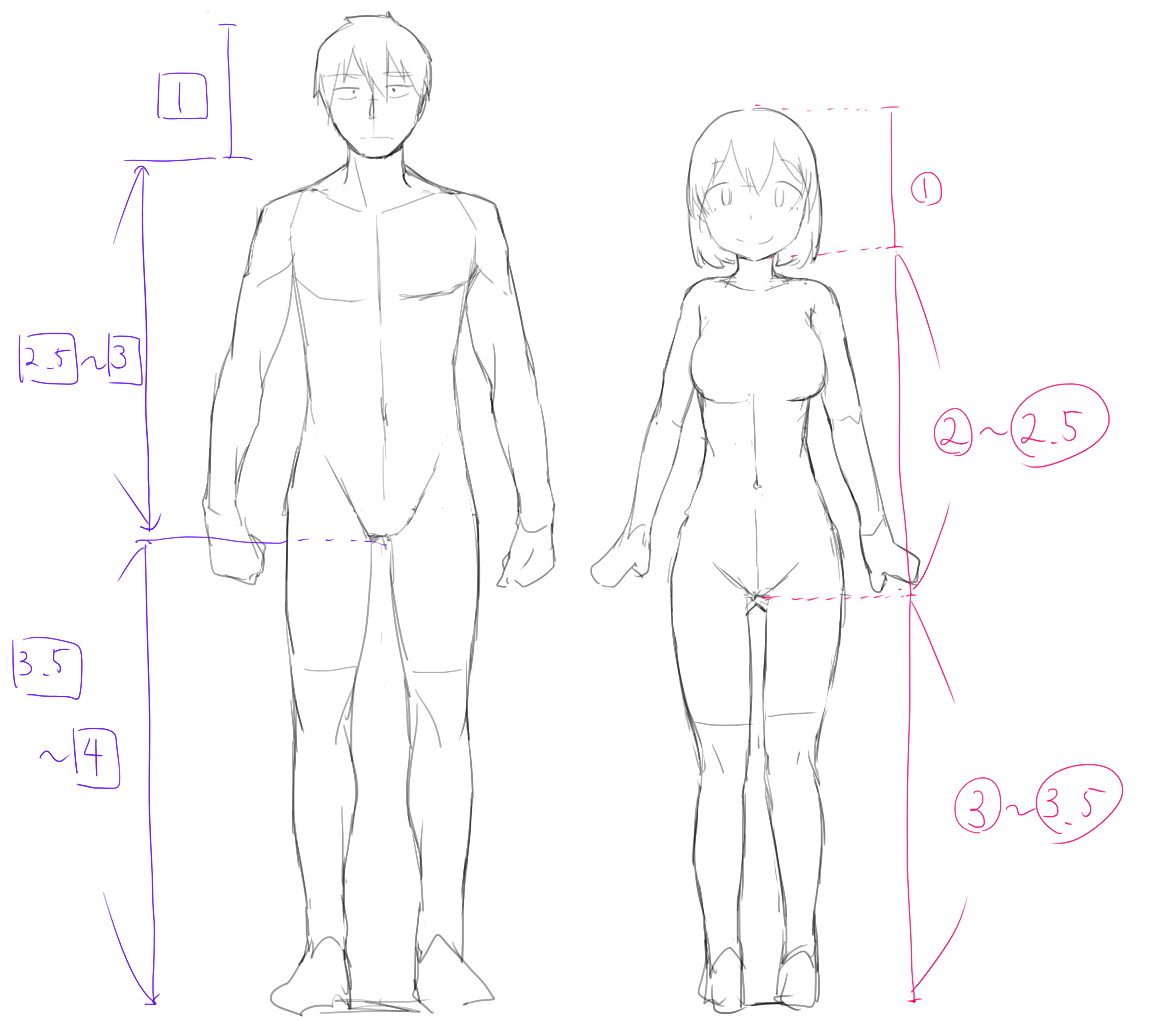
吉村拓也 イラスト講座 男性 女性 子供の人体の比率デッサン T Co F42vpaezoc Twitter




頭の描き方1 比率を覚えよう ブログ グランドデザイン




赤ちゃんイラスト制作のコツを紹介 イラスト制作会社アットのイラストレーターブログ




イラスト練習 顔の描き方と覚え書き イラれん




標準的な頭身バランスの取り方 星のみなも




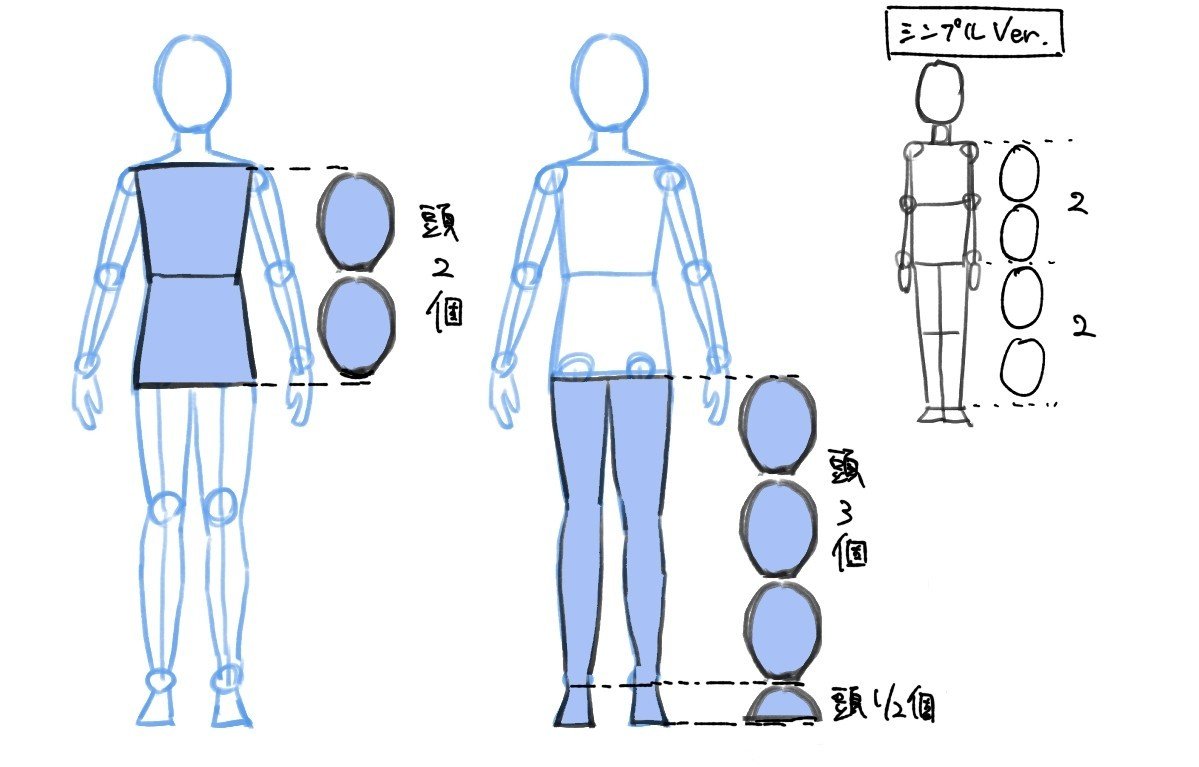
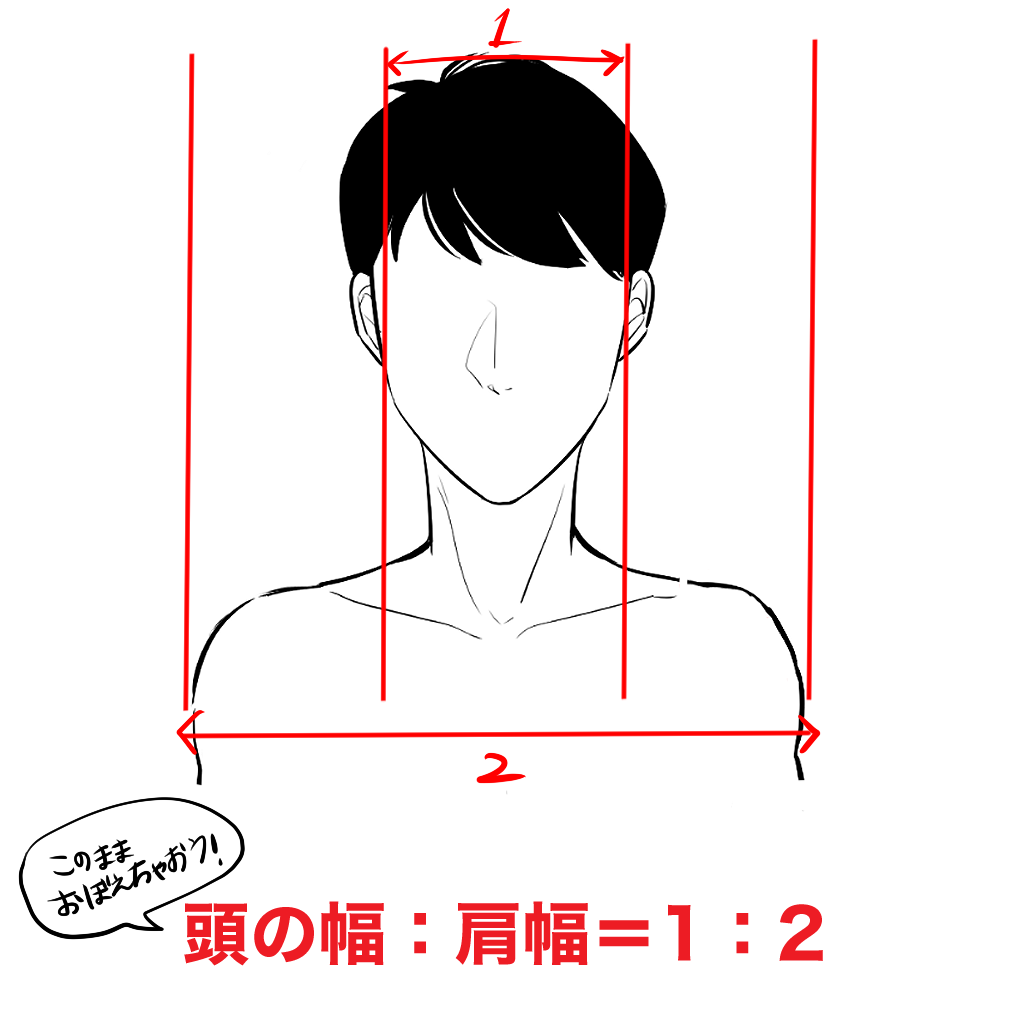
肩幅を決める比率 顔2個分 Khaos Impact さんのイラスト ニコニコ静画 イラスト




骨と比率を意識しよう 人体を描くために役立つポイント いちあっぷ




人体の描き方 1秒でうまくなるデッサンのコツ まずは最強の アタリ人間 をマスター 右脳ドローイング 2 6 特選街web



人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




2人の体格差や異なるポーズをバランスをよく表現する際には 比率 に気をつけて 動きのあるポーズの描き方 男性キャラクター編 第4回 Pictures




5ステップで描ける 比率を意識した体の描き方をイラスト解説 脱 顔だけ絵師 シジストノート




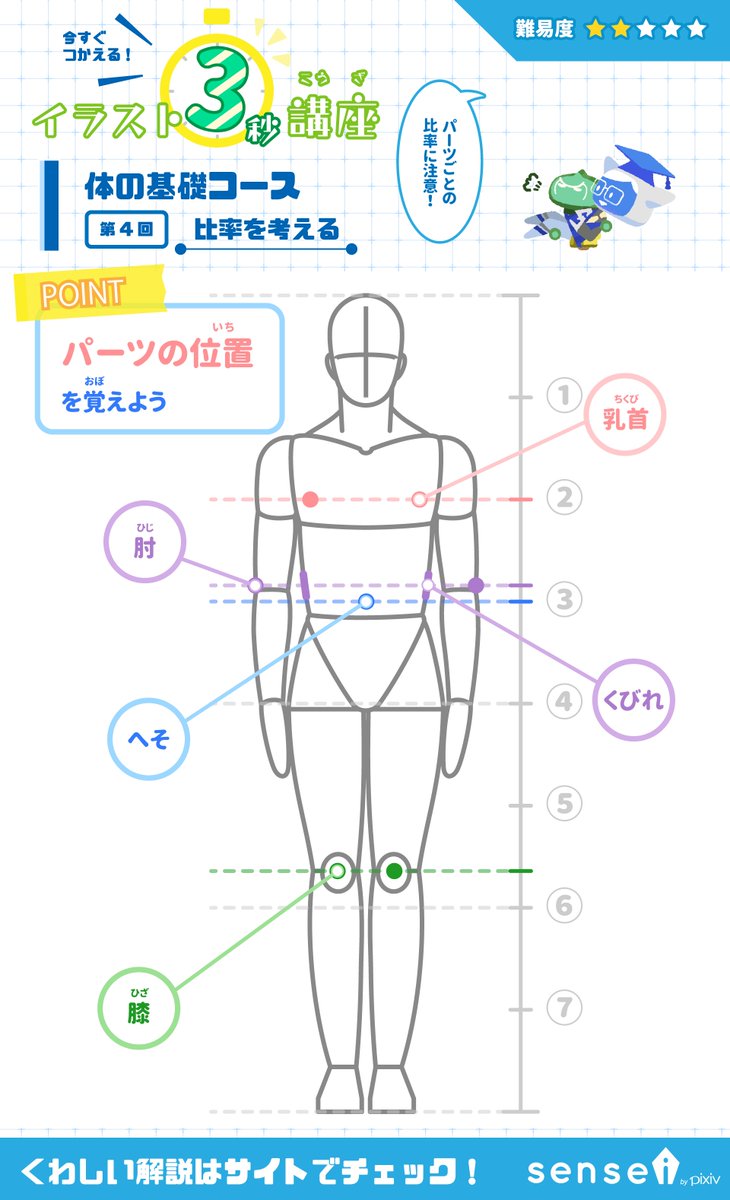
Pixiv描き方 Sensei 体の比率やパーツの位置を覚えましょう イラスト3秒講座 詳しくはこちら T Co Gyhs5zt8jn T Co Yho6zvbk Twitter



Q Tbn And9gctuyyph3tqs7kcycyxftnwk Wk106fepgzkpipkkyptslv3ef5nype0 Usqp Cau




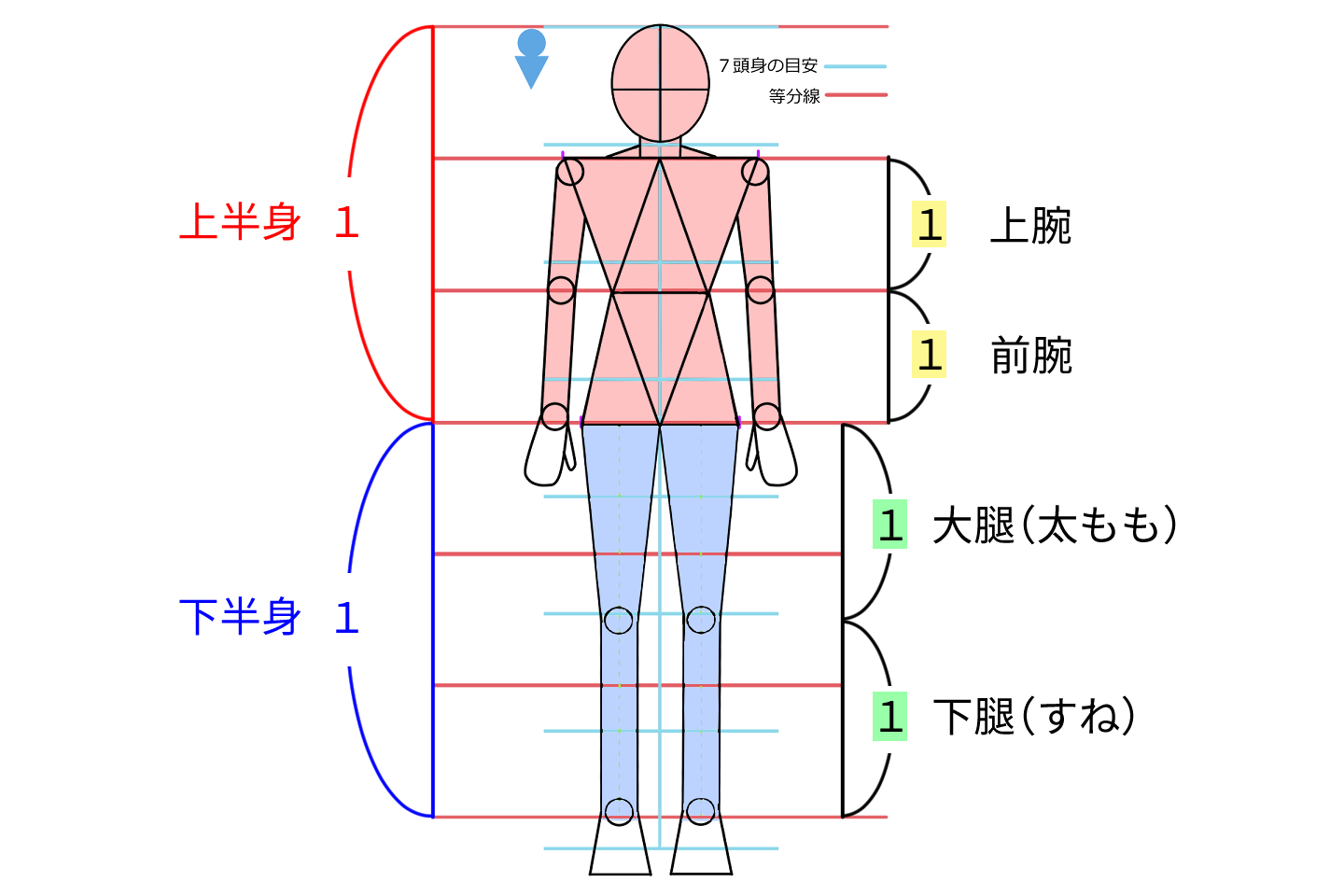
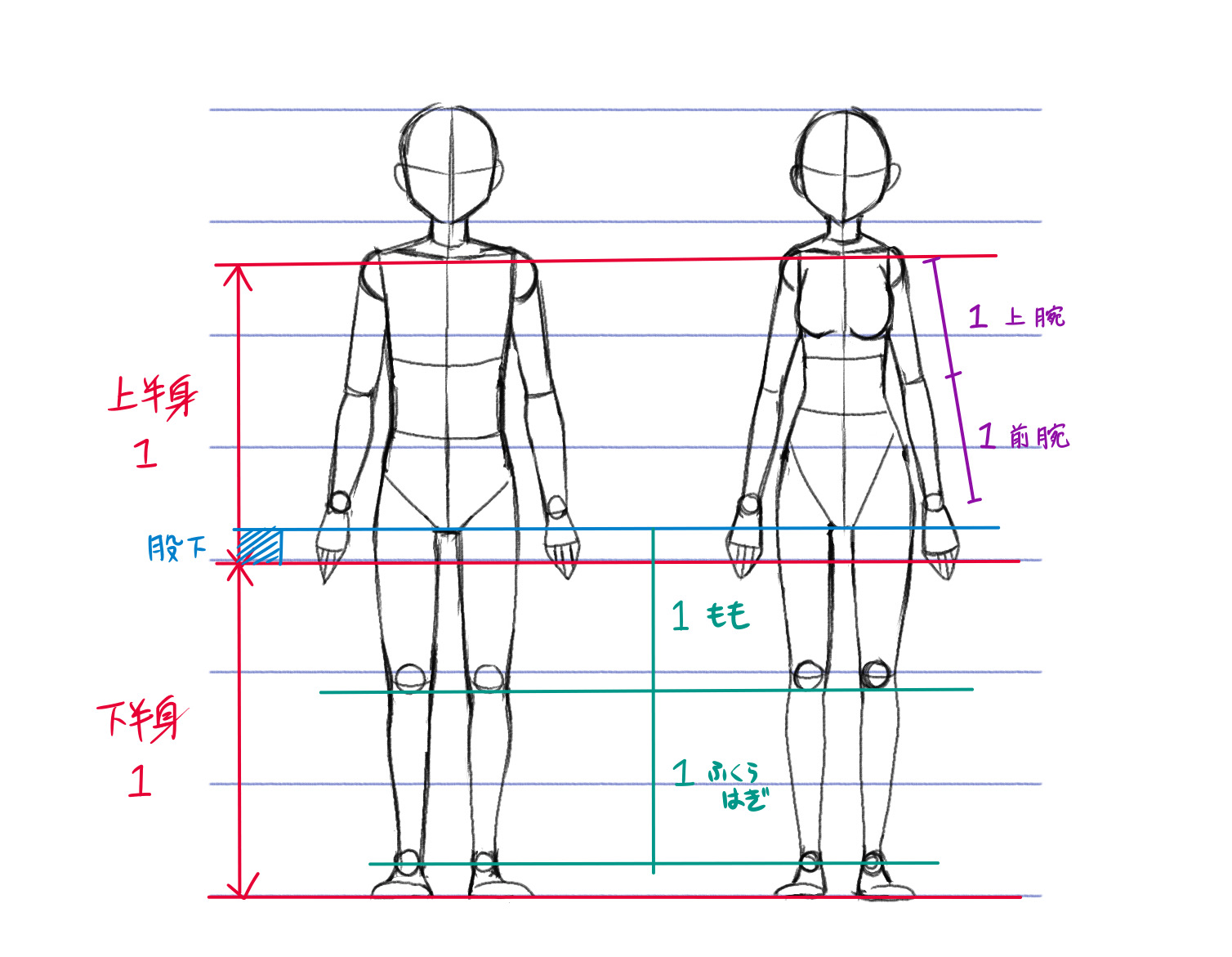
1 人体の比率を知る全身の比率描きやすい大体の比率を知っておく いろんなサイトで紹介している値を自分用漫画値に調整したのが下記 下半身 上半身 1 1 人 書き方 顔 比率 イラスト 体 バランス




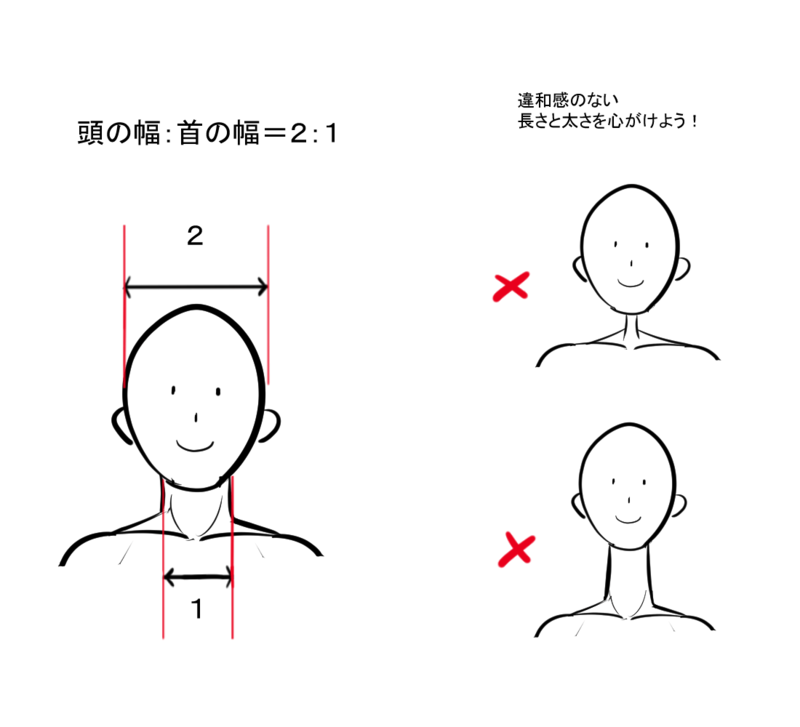
上半身のバランスを整えるキーパーツ 首の描き方 いちあっぷ



Q Tbn And9gcrpmrlb9bj5hmwifio98g5cpwstrhyyr2ibwlnxzzseskfkl9 Nrwlh Usqp Cau




初心者必見 腕を描く方法と腕の構造と簡単に知っておきたいこと お絵描きは生きがい




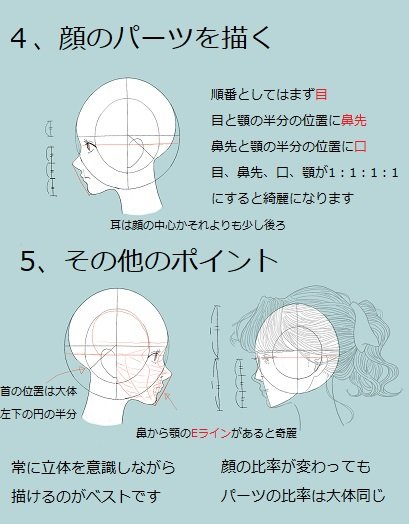
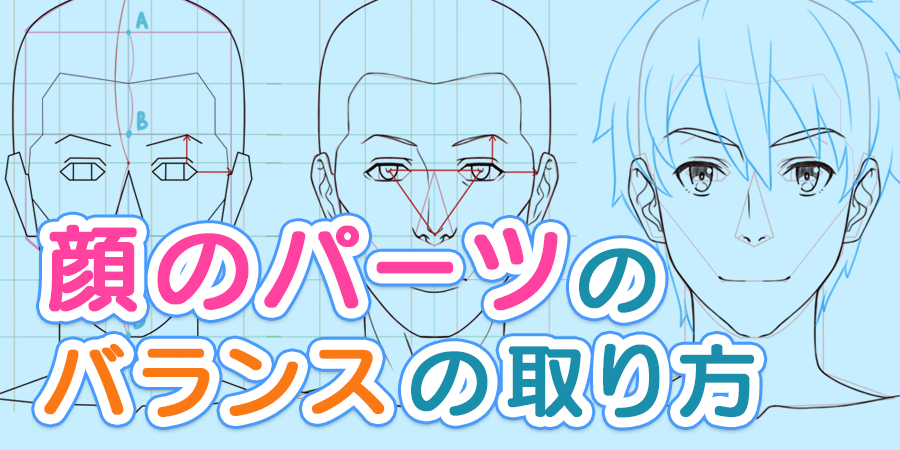
顔の描き方 顔のパーツのバランスの取り方 鼻の形を知ろう イラスト マンガ描き方ナビ




イラスト マンガ わかりやすい構図の考え方 構図は人体比率でとらえる Unlimitedream




5ステップで描ける 比率を意識した体の描き方をイラスト解説 脱 顔だけ絵師 シジストノート



人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




イラストでバランスのいい顔を描くには比率を知るのが近道




完全保存版 イラスト初心者から脱却 人体のバランスをとるアタリの描き方 お絵かき図鑑




講座 正面顔の描き方のコツと比率について 楽絵




骨と比率を意識しよう 人体を描くために役立つポイント いちあっぷ




イラストの構図を考えてみよう Medibang Paint 無料のイラスト マンガ制作ツール




5ステップで描ける 比率を意識した体の描き方をイラスト解説 脱 顔だけ絵師 シジストノート




黄金比って 簡単に使えるかっこいい構図6選 Iz The Art




思春期少女 身体比率講座 ポックリマン のイラスト Pixiv 描画チュートリアル アニメデッサンチュートリアル 体




首から下が化け物になる人へ 身体の比率について トニーのブログ




初心者向け 肩の描き方を学ぼう Medibang Paint 無料のイラスト マンガ制作ツール




版権イラストのプロが教える キャラクターを似せる ための4カ条 イラスト マンガ描き方ナビ




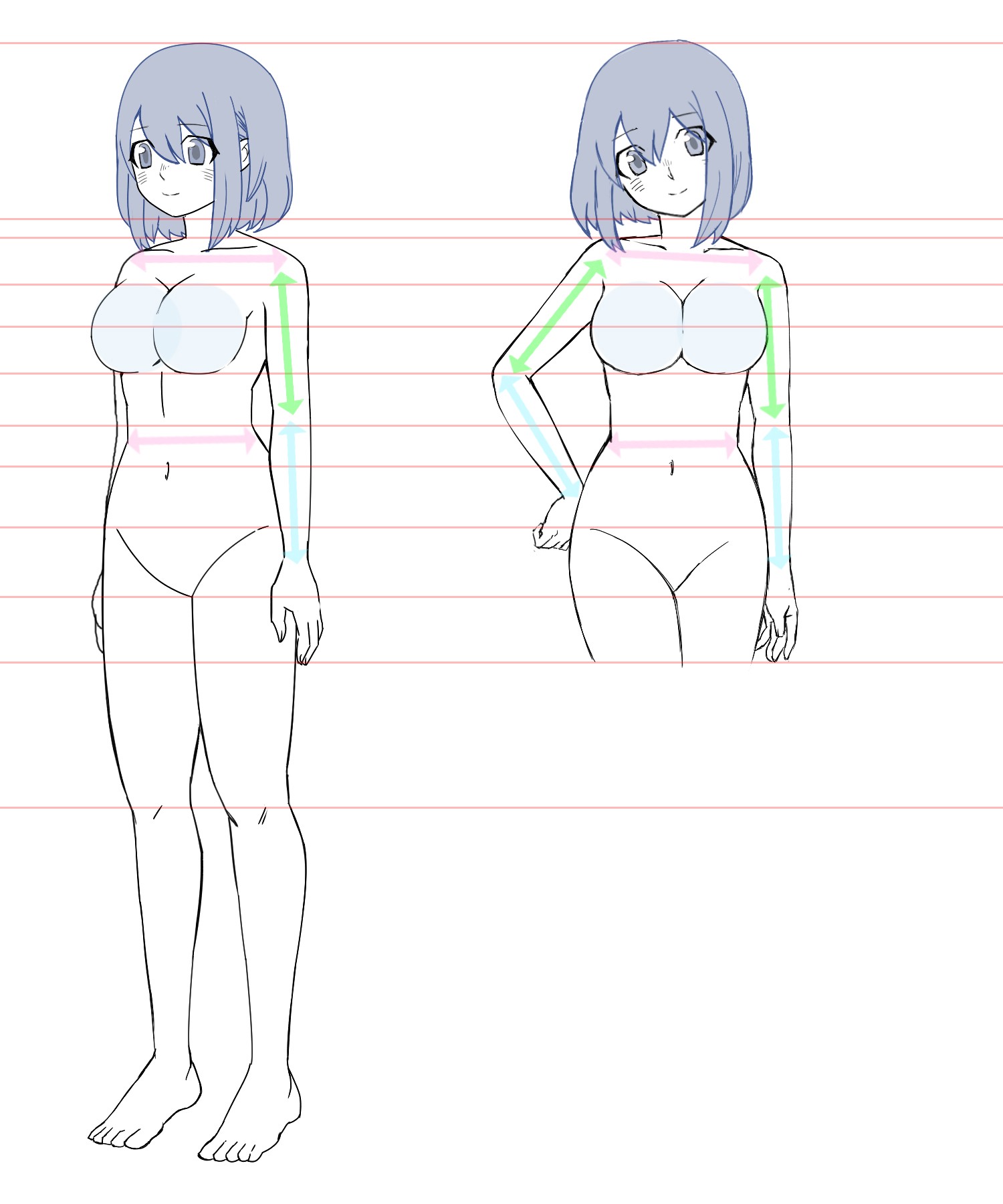
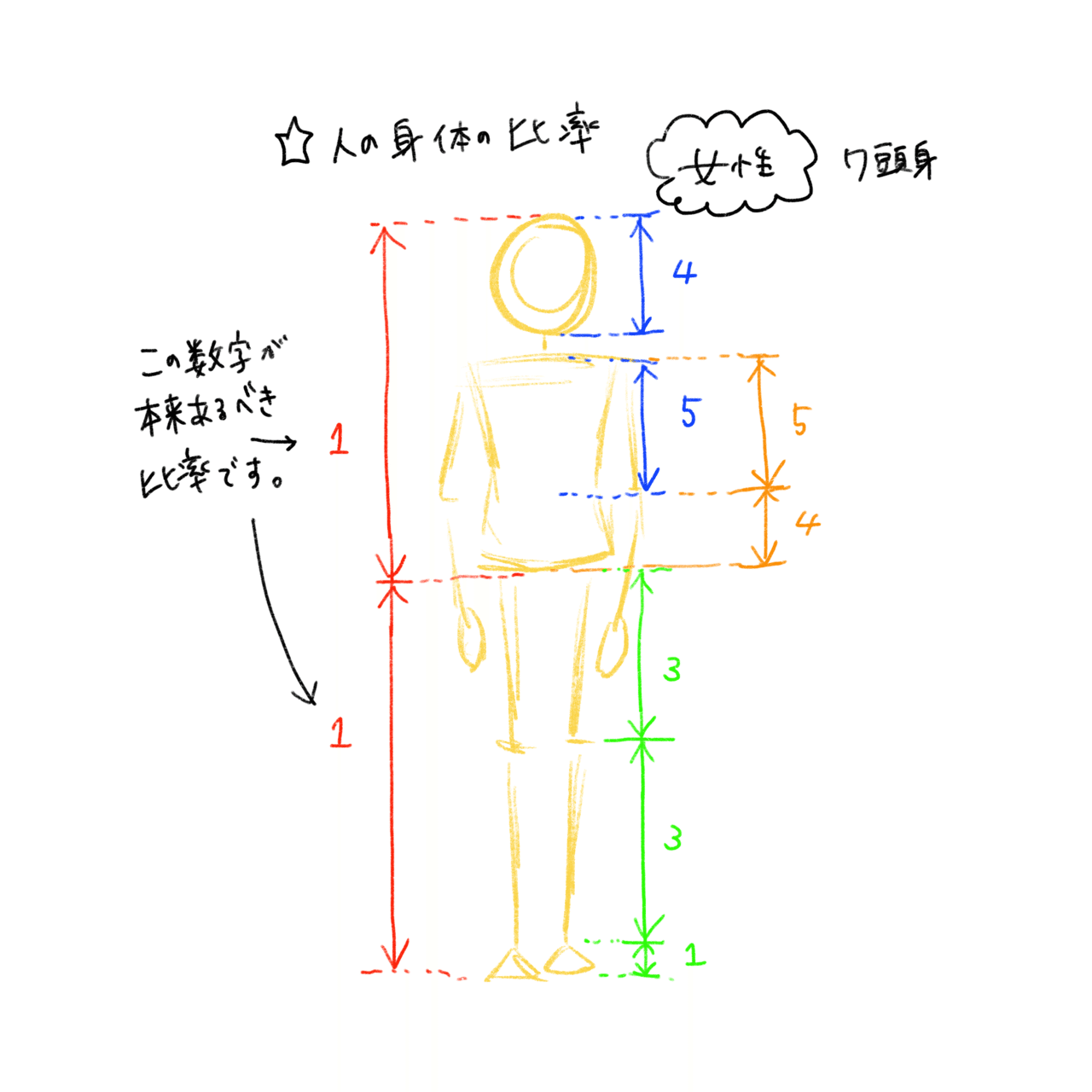
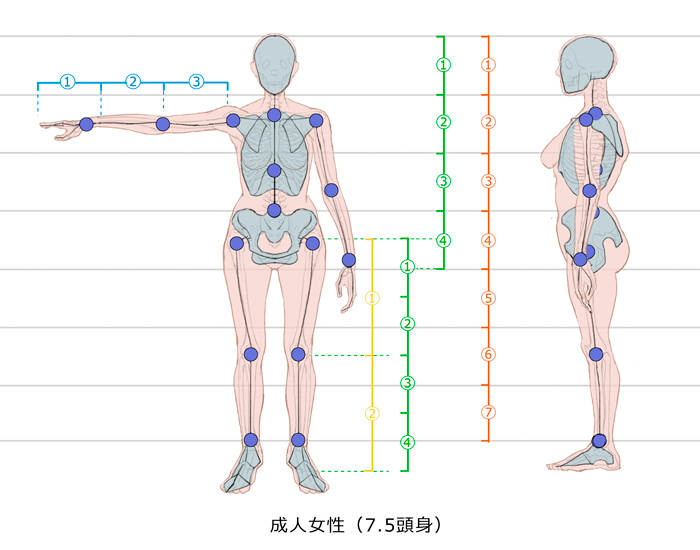
Himegraffi 女性のプロポーション 7頭身 8頭身 覚書




子供比率 のアイデア 10 件 子供 女 イラスト 描き方




5ステップで描ける 比率を意識した体の描き方をイラスト解説 脱 顔だけ絵師 シジストノート




骨と比率を意識しよう 人体を描くために役立つポイント いちあっぷ



イラスト初心者が身体を描くために知っておきたいコツ4選 絵心浪漫




初心者向け 肩の描き方を学ぼう Medibang Paint 無料のイラスト マンガ制作ツール




女の子 6頭身を黄金比率 1 1 618 で 考えた場合 Khaos Impact さんのイラスト ニコニコ静画 イラスト




配置がわかると絵が上達する イラストや漫画の上手な横顔の描き方 イラスト マンガ描き方ナビ




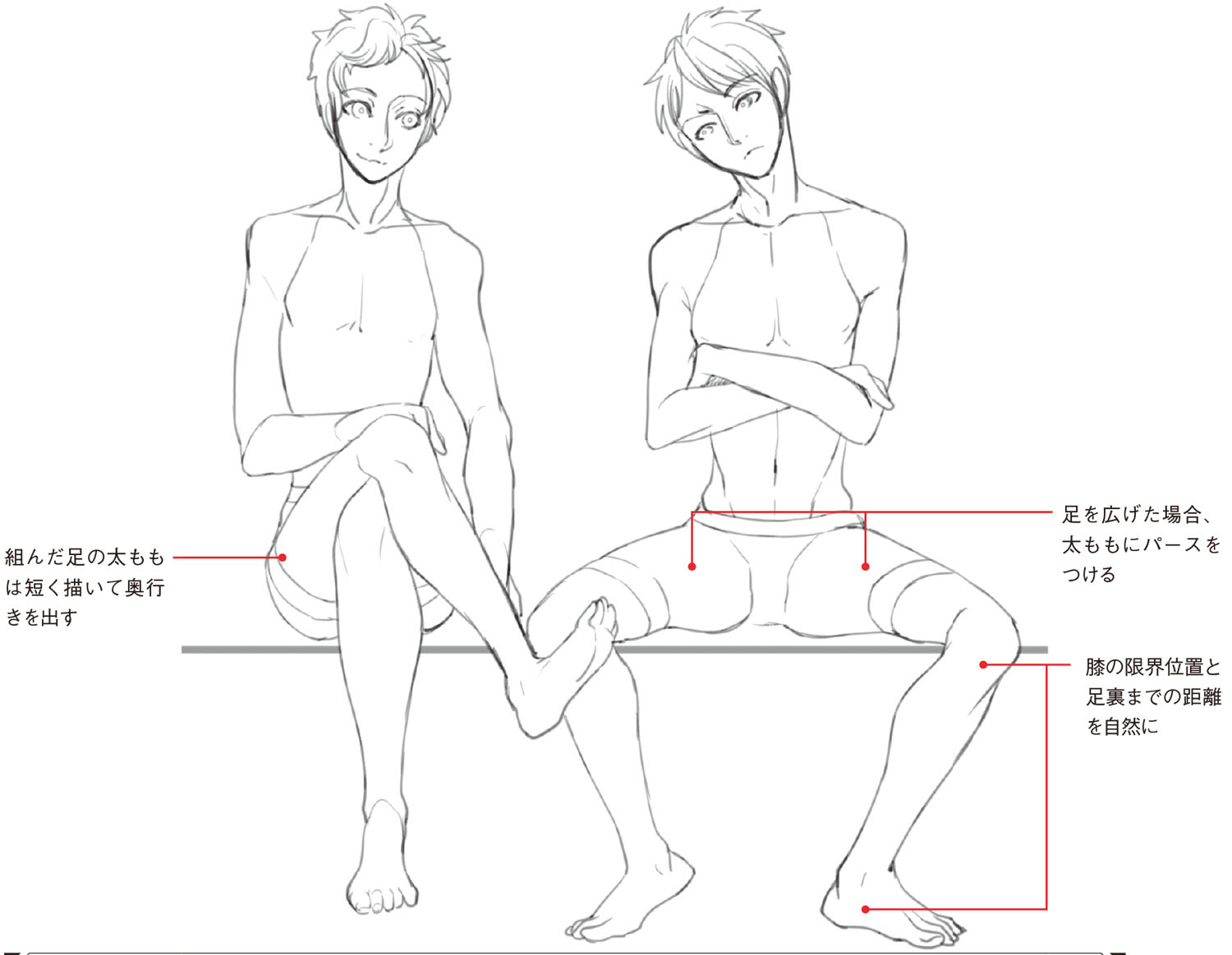
リクエスト講座 色々な座り方 全身の比率 耳の描き方 イラスタート




完全保存版 イラスト初心者から脱却 人体のバランスをとるアタリの描き方 お絵かき図鑑




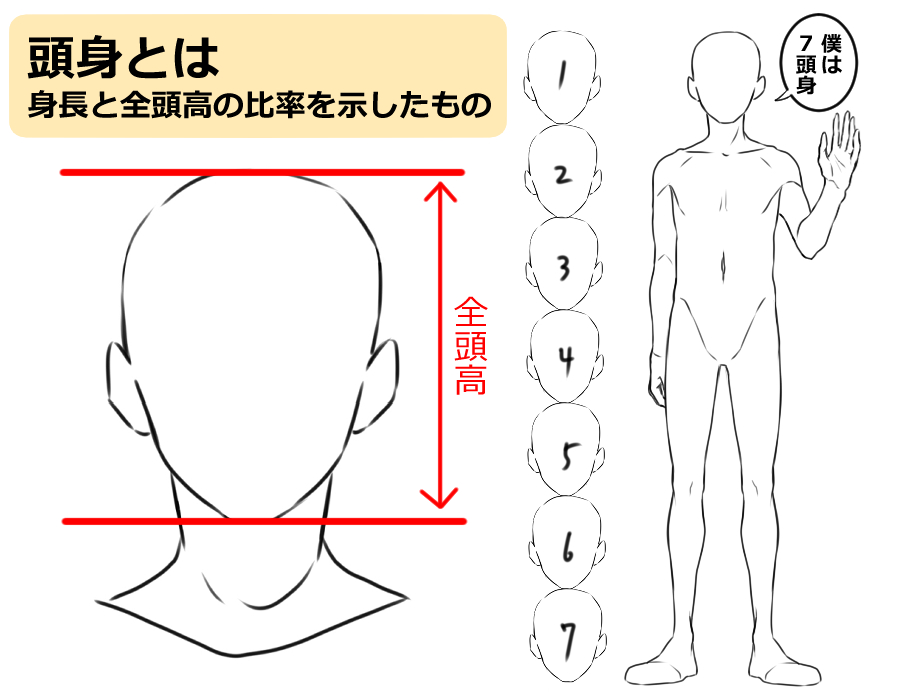
頭身とは人物イラストを描くときのバランスの目安となるもの




体のアタリの描き方はコツを掴めば劇的に上達する 初心者向け徹底解説 イラスト 漫画 マンガ 教室 Egaco エガコ




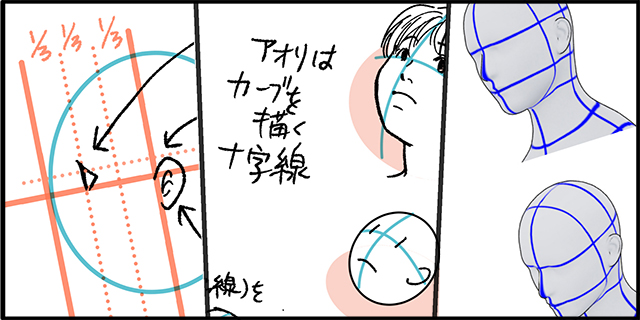
イラスト アオリ 描き方 猫でも理解出来る絵の描き方




萌え絵の顔についての考察 スタジオインク株式会社




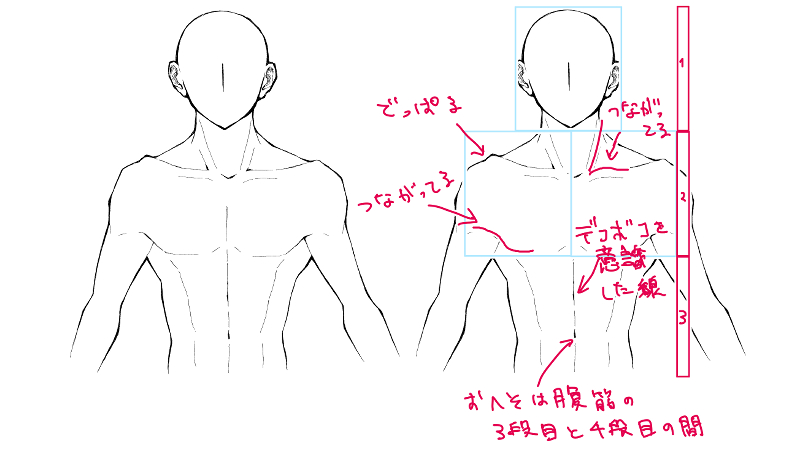
凹凸と比率を覚えて描きやすくなる 胴体の描き方講座 いちあっぷ




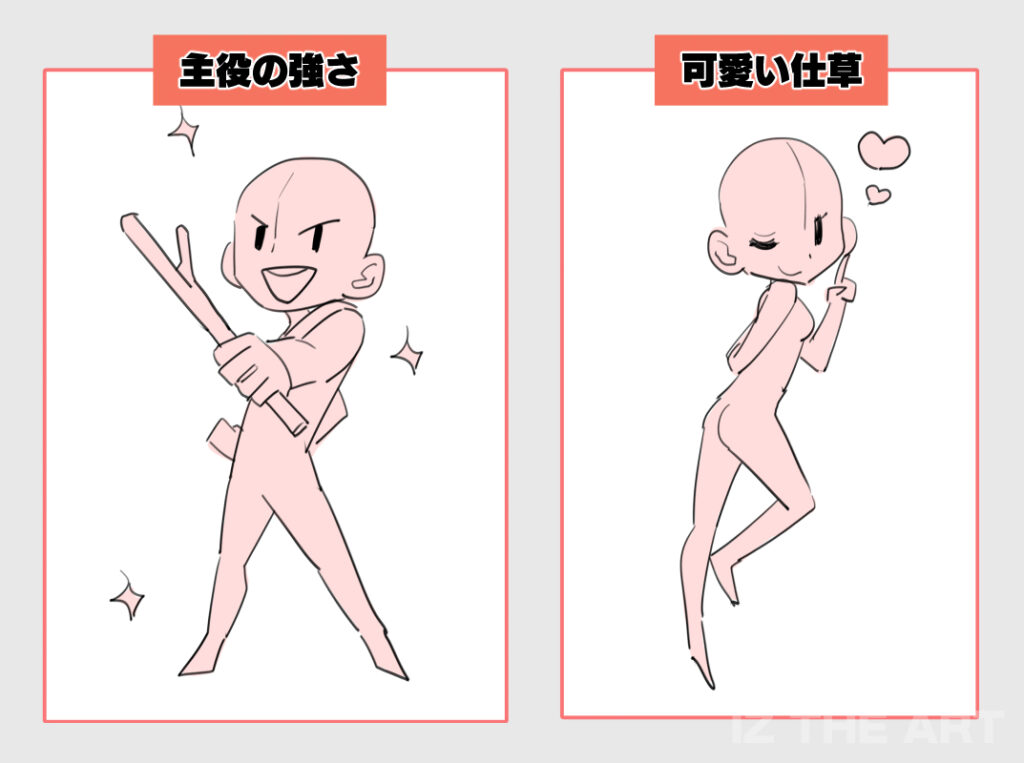
女の子のポーズイラストの描き方 魅力的なポーズの女の子を描くコツを解説 イラスト 漫画 マンガ 教室 Egaco エガコ




体のアタリの描き方はコツを掴めば劇的に上達する 初心者向け徹底解説 イラスト 漫画 マンガ 教室 Egaco エガコ




イラスト初心者向け キャラクターの全身の描き方 頭身と比率を取ろう Unlimitedream




絵を描く練習 3日目 人の体のパーツの比率 踊る Note




イラストでバランスのいい顔を描くには比率を知るのが近道




男らしい上半身の描き方 アタリのつけ方 絵師ノート




人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




能登ケイ イラスト講座 奇麗な横顔を描くコツ 基本は前回の顔の描き方と同じですが 横顔のポイントはパーツの比率と 立体感 です 特に正面や横顔は平面的になりがちなので立体を意識してあげることで奇麗に描けるようになります T Co




凹凸と比率を覚えて描きやすくなる 胴体の描き方講座 いちあっぷ




講座 8頭身の男性の身体の比率 例 畳のイラスト Pixiv 男性 男性の胴体 イラスト




正面顔の描き方は比率が大切 5ステップで解説 シジストノート



人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




角度のついた顔の描き方のコツ アオリもフカンも自由自在に イラスト 漫画 マンガ 教室 Egaco エガコ




イラスト練習 八頭身男子の全身比率まとめ イラれん



Q Tbn And9gcs Wytc Pq8gafrbochktp6xqlunyanykh5by1dzacgs Hx25thyxqf Usqp Cau




顔の描き方 顔のパーツのバランスの取り方 鼻の形を知ろう イラスト マンガ描き方ナビ




胴体比率を知らないのはマズイです 朝ドロ 96 着衣ドローイング 初心者歓迎 How To Remember Human Body Ratios In Three Boxes Youtube




初心者向け 顔のバランスの取り方 基本のアタリの取り方を学ぼう Medibang Paint 無料のイラスト マンガ制作ツール




イラスト初心者向け キャラクターの全身の描き方 頭身と比率を取ろう Unlimitedream




デザインの比率セットイラスト No 無料イラストなら イラストac




首から肩へのつながりの描き方 イラスト練習 イラれん




初心者講座 人の全身絵の描き方 比率をヒントに描けないを克服 楽絵




骨と比率を意識しよう 人体を描くために役立つポイント いちあっぷ




人体の描き方 1秒でうまくなるデッサンのコツ まずは最強の アタリ人間 をマスター 右脳ドローイング 2 6 特選街web




身体の描き方 正面立ち絵 初心者は絶対知っておくべきポイント教えます ダージのアトリ絵




身体の描き方 正面立ち絵 初心者は絶対知っておくべきポイント教えます ダージのアトリ絵



顔の描き方 イラスト初心者ほど一気に上達する 絵の練習法 絵師になりたい人は見て 画力ゼロからはじめるイラスト漫画生活




体の描き方 体のイラストをできるだけ簡単に描く描き方 お絵描きは生きがい




萌え絵の顔についての考察 スタジオインク株式会社




人体の描き方 1秒でうまくなるデッサンのコツ まずは最強の アタリ人間 をマスター 右脳ドローイング 2 6 特選街web




頭の描き方1 比率を覚えよう ブログ グランドデザイン




キーワードは 頭身 比率 と 重心 を理解して理想のボディを描く方法 イラスト マンガ描き方ナビ




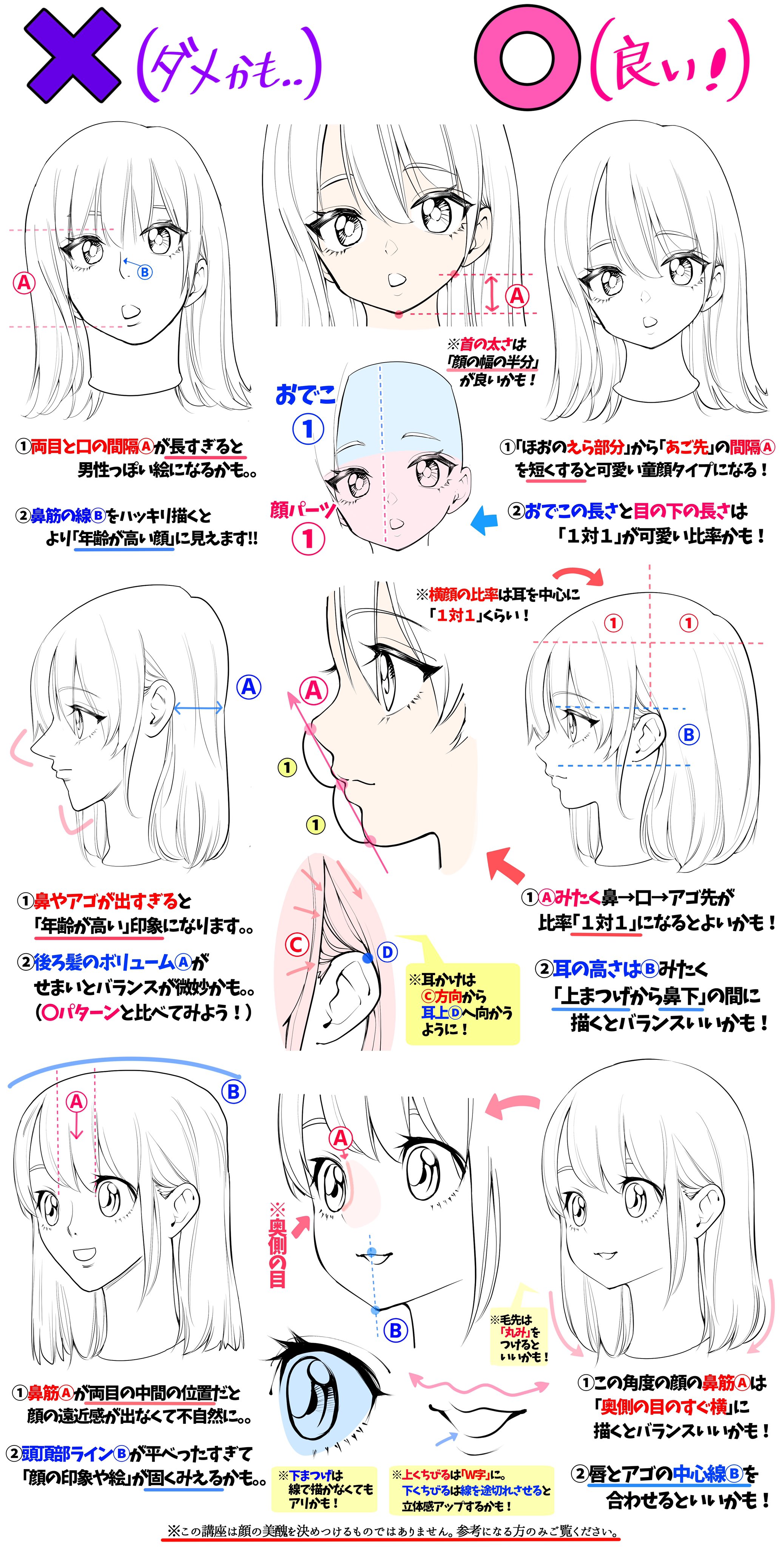
吉村拓也 イラスト講座 イラスト初心者ほど上手くなる イケメンの描き方 顔の黄金比率と髪型バランスのコツ 完全解説マニュアル です イケメン描けない人は試してね T Co Aj2mpudvnr Twitter




完全保存版 イラスト初心者から脱却 人体のバランスをとるアタリの描き方 お絵かき図鑑




正面の顔を初心者でも描ける方法 比率を取れれば簡単です お絵描きは生きがい




講座 キャラ絵の顔を比率で描く方法 畳のイラスト Pixiv アニメデッサンチュートリアル 顔 絵 アニメポーズリファレンス



イラストの描き方俯瞰や 指を指すポーズなど 体の比率が変化するイ Yahoo 知恵袋




顔の描き方 顔のパーツのバランスの取り方 鼻の形を知ろう イラスト マンガ描き方ナビ




比率のバランスから学ぼう 斜め顔と斜め後ろから見た顔の描き方 いちあっぷ 顔 描き方 顔のスケッチ 頭のスケッチ




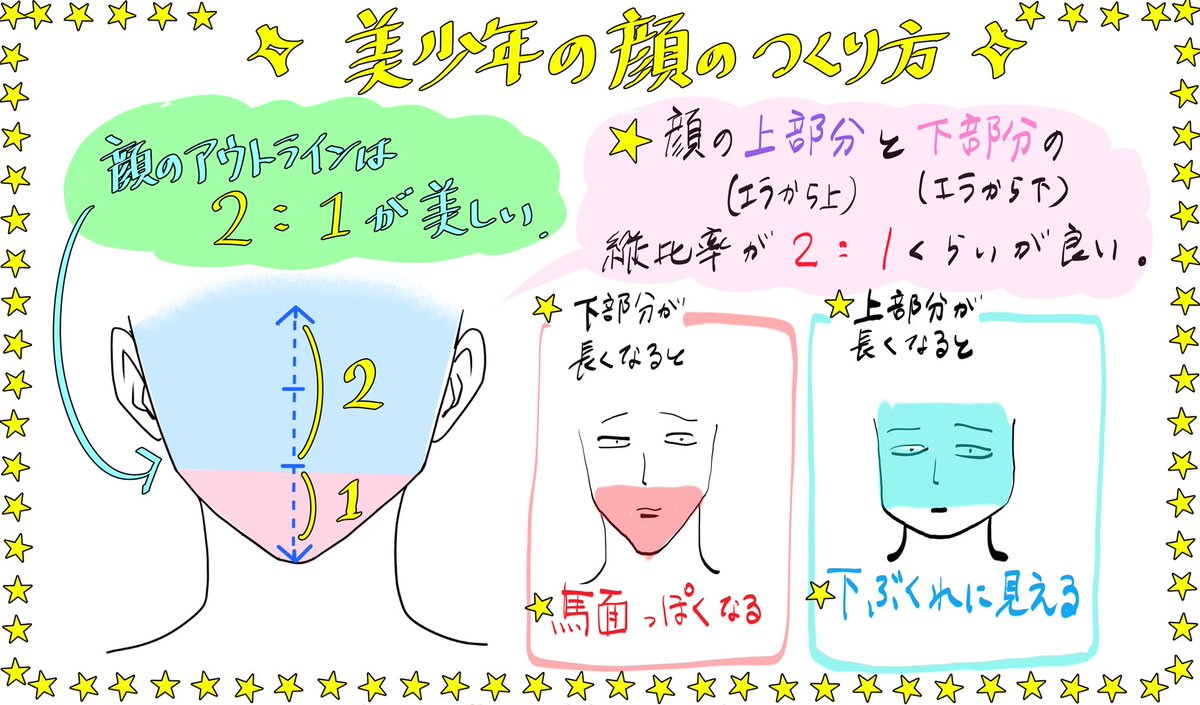
吉村拓也 イラスト講座 美少女の顔の比率が分かりやすい図解 T Co Yfzkdd0pqn Twitter



人体の比率を覚えれば人物イラストが上手になる アタリの取り方講座 いちあっぷ




女の子のポーズイラストの描き方 魅力的なポーズの女の子を描くコツを解説 イラスト 漫画 マンガ 教室 Egaco エガコ




能登ケイ イラスト講座 アニメデッサンチュートリアル イラスト 描画チュートリアル




イラストの構図を考えてみよう Medibang Paint 無料のイラスト マンガ制作ツール



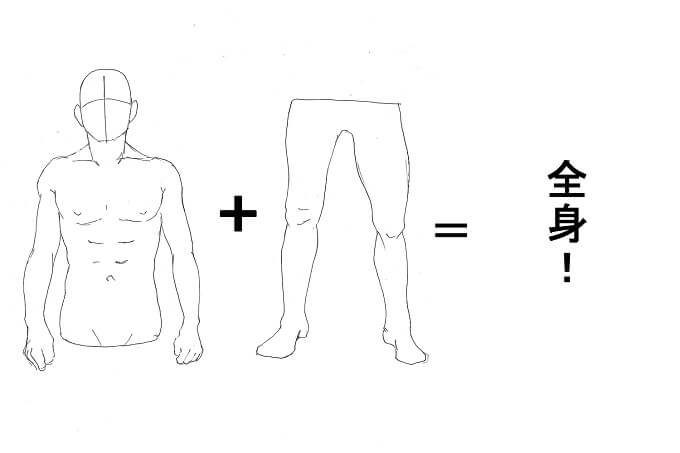
全身の比率 イラストのはなしをしよう



0 件のコメント:
コメントを投稿