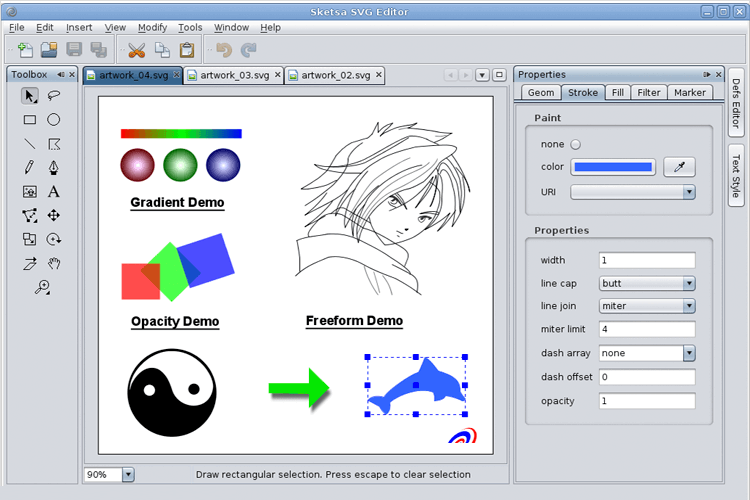
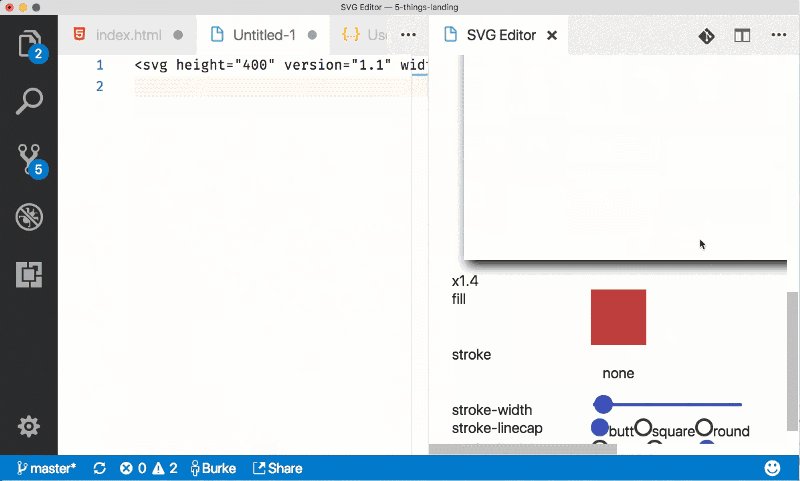
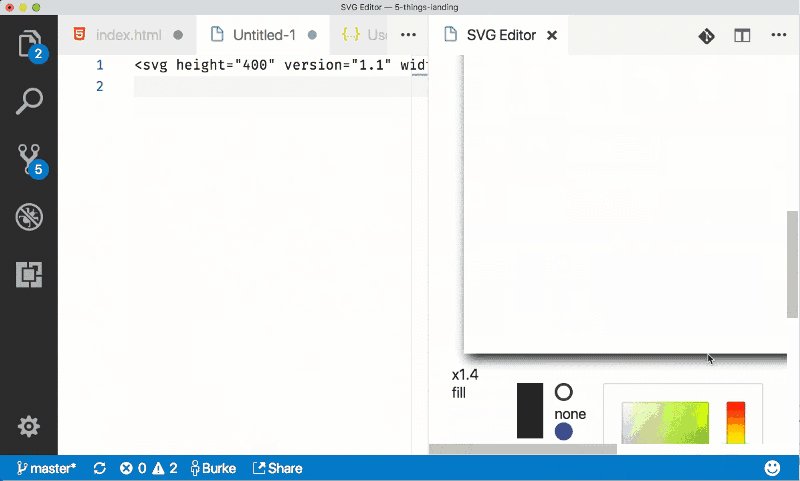
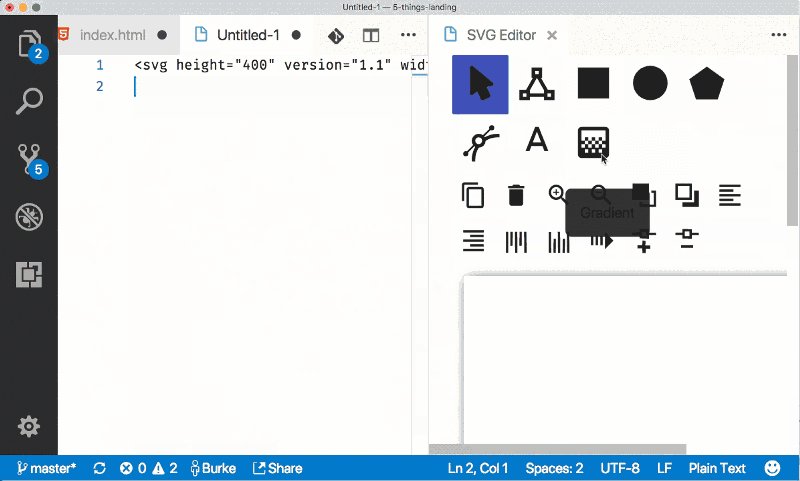
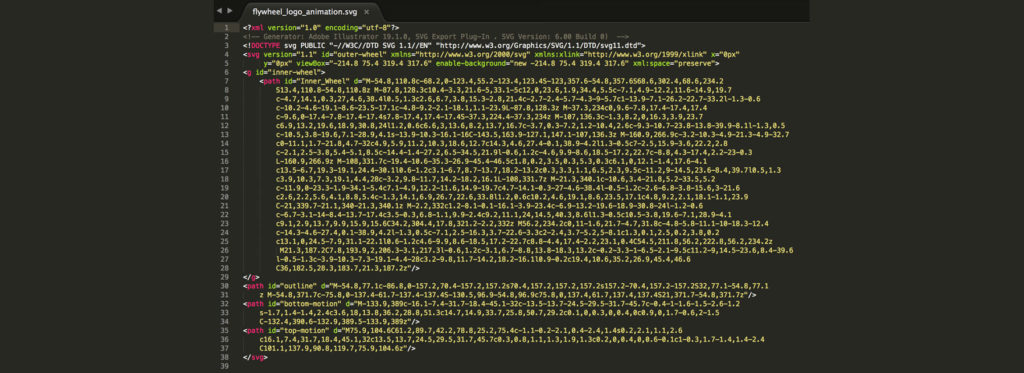
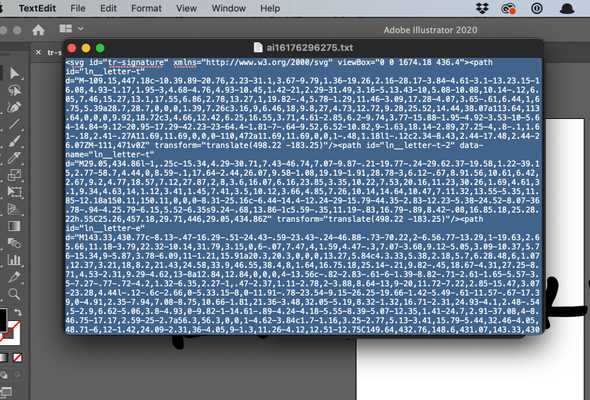
It's not a bizarre string of gibberish characters, it's You can edit the XML in the XML Editor, in some ways But not in every way (at least not that I've figured out) For example, if you need to edit the Value of an Attribute, you can do that in the XML Editor But for anything else, you have to open the SVG file in a text editor (not Inkscape)SVG Editor ver 29 Correct only the changed portions without auto formatting Now your VSCode can mutate to an interactive visual & literal SVG editor 😎 You can create shapes using the SVG's coder or directly creating shapes with the shaping tool
Source Code Editor Free Vector Eps Cdr Ai Svg Vector Illustration Graphic Art
Svg code editor online free
Svg code editor online free-Code Editor SVG Vector Free Download Code Editor SVG vector file in monocolor and multicolor type for Sketch or Illustrator from Code Editor Vectors svg vector collection Code Editor Vectors SVG vector illustration graphic art design format SVG code (from other source) > Copy > Open Illustrator Document > Paste the code > Get the artwork I dont want to save SVG each time and import it in illustrator I hope it make sense Be kind and respectful, give credit to the original source of content, and search for duplicates before posting Learn more



Using Svg Images In Pinegrow Pinegrow Web Editor
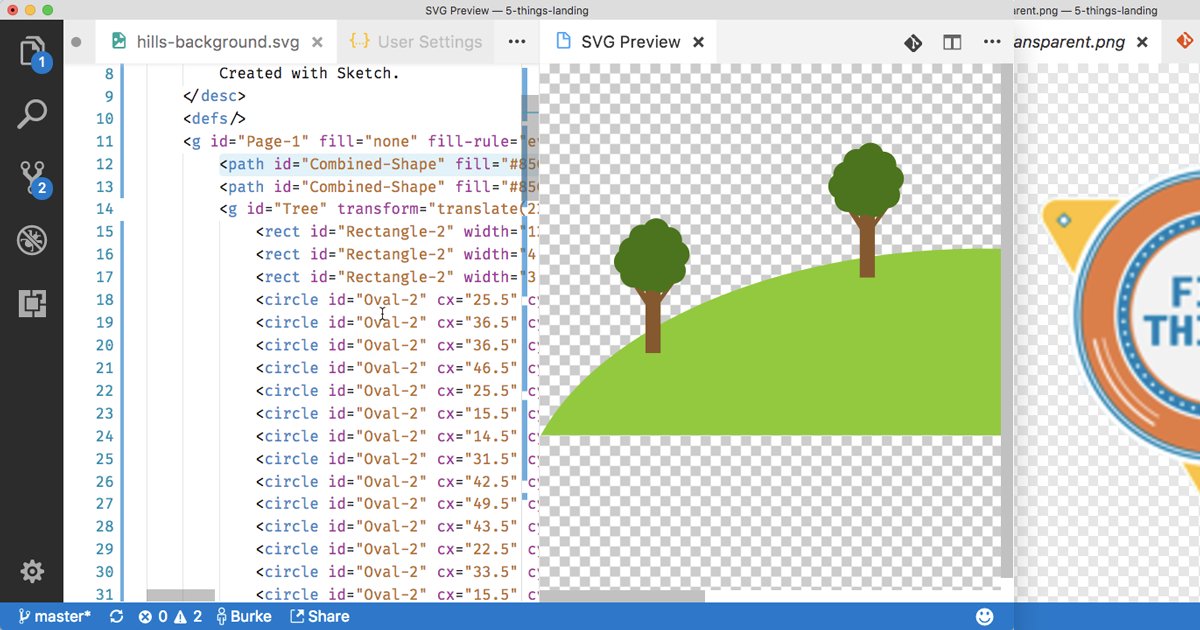
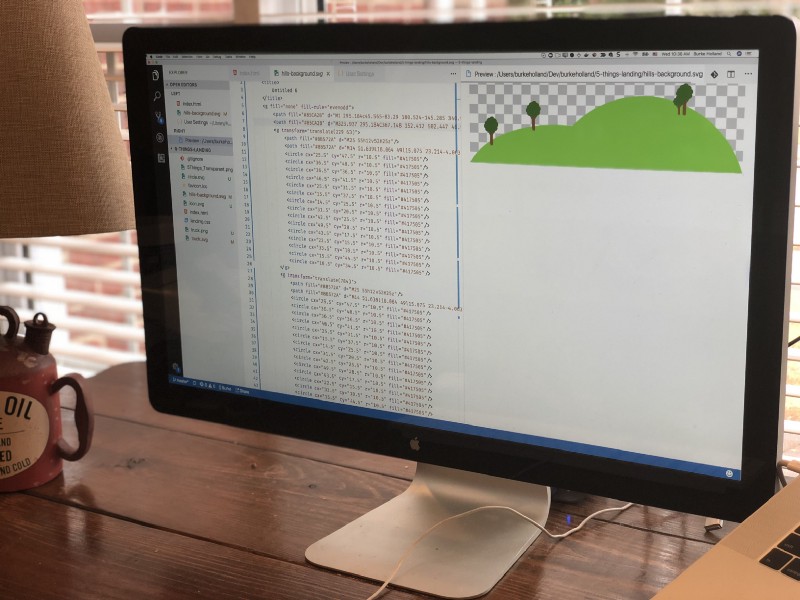
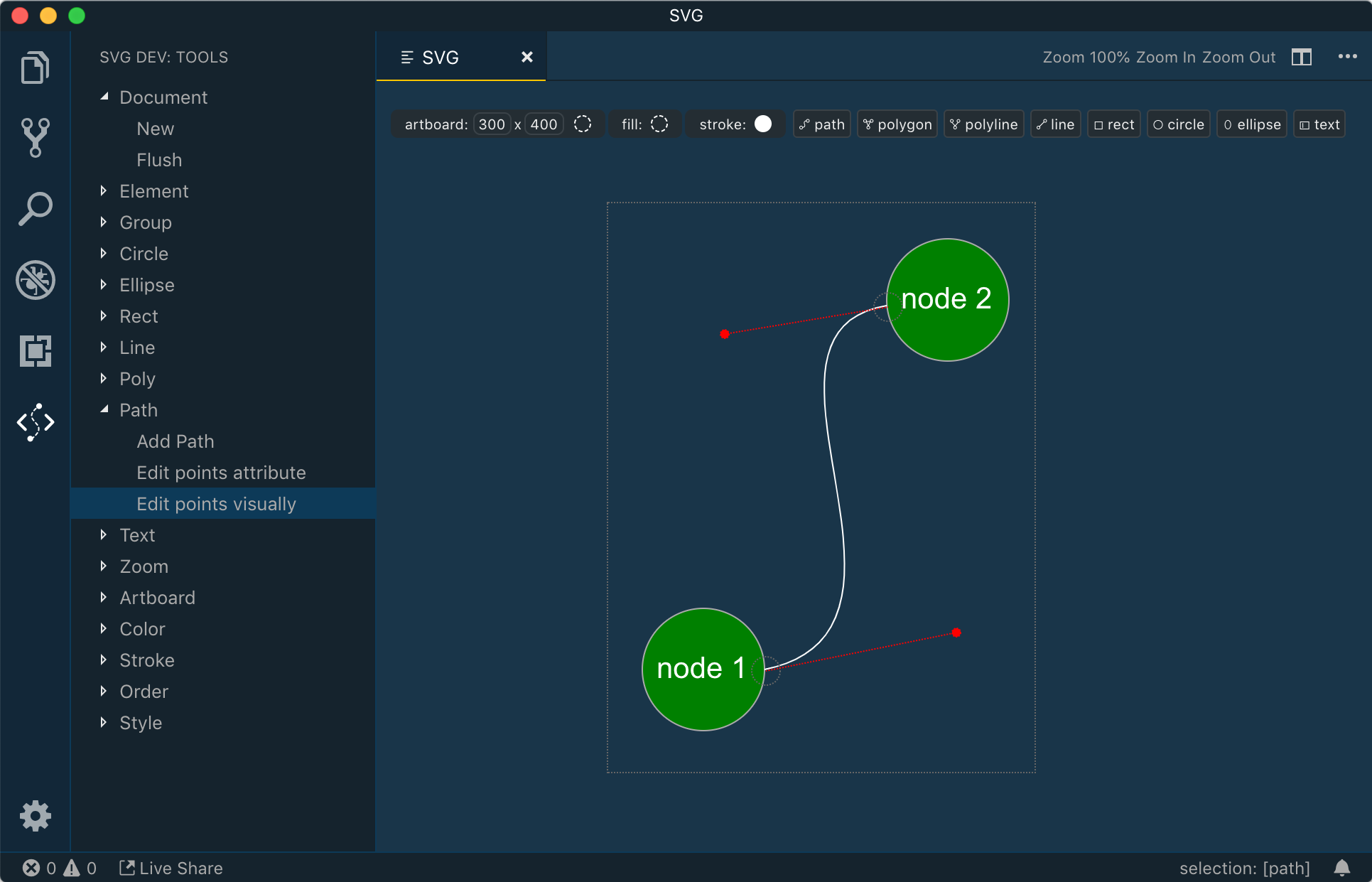
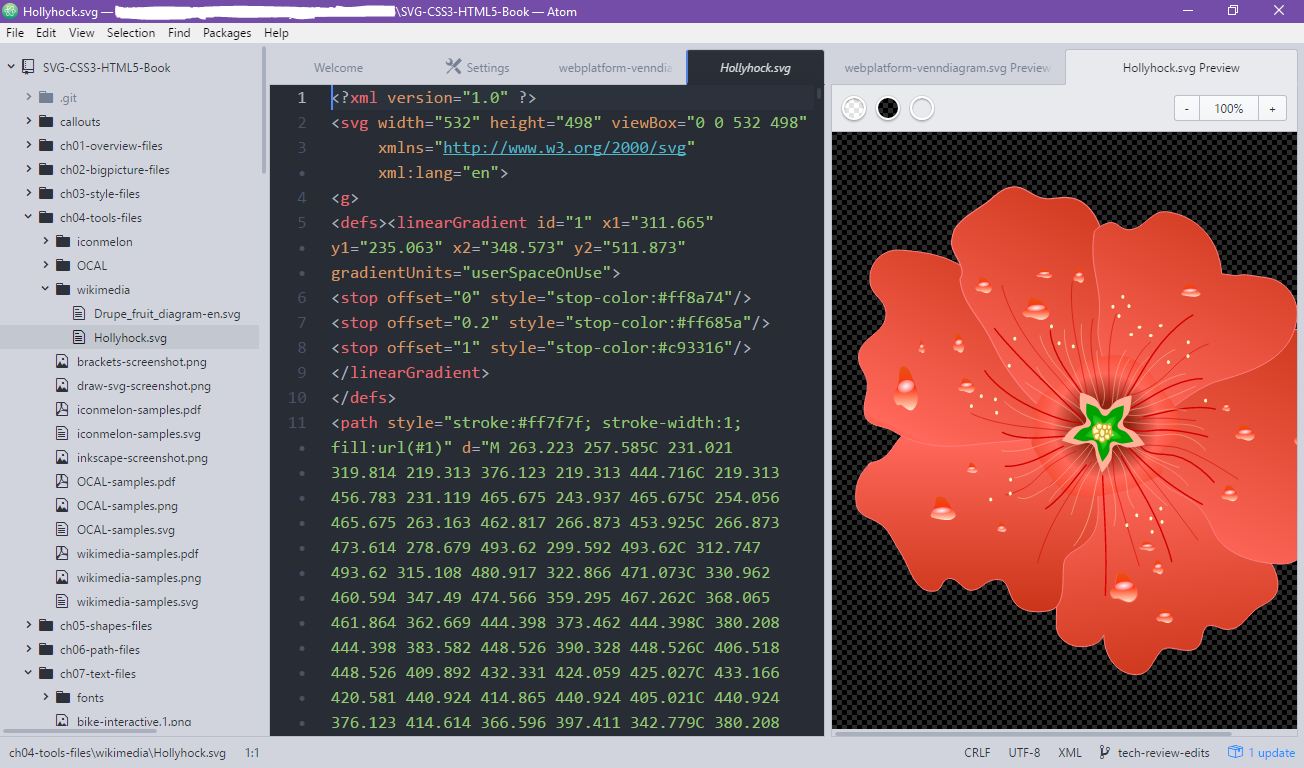
See and edit the visual shapes, and see the code change; Fixing the SVG issue with link by modifying SVG code If you could not solve the problem within Inscape for some reason, try fixing the code by editing it in a text / code editor like Notepad Open the SVG file in your code editor Then locate the objects in question (the link object and the shape object)File > Save As, Format SVG, Save Click on the SVG Code button This should open a new window in a text document Share Improve this answer answered May 12
Copy the contents of this box into a text editor, then save the file with a svg extension Note Background will not be saved with image By default and where supported, SVGEdit can store your editor preferences and SVG content locally on your machine so you do not need to add these back each time you load SVGEdit SVGedit is a fast, webbased, JavaScriptdriven SVG drawing editor that works in any modern browserGIMP is an open source SVG Editor This cross platform image editor runs on Windows, Linux, and MACIt offers various image editing tools to manipulate and edit SVG files The tools available are Free Hand drawing, Brush, Patterns, Shapes, Gradient, Color Picker, Text, Shear, Scale, etcIt also supports layer editing
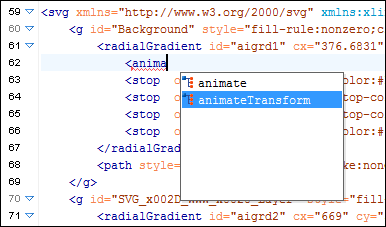
See and edit the code, and see the results visually; Online SVG autocomplete code editor based on monaco editor nbelyh/editsvgcode Hi, I'm running the latest version of XD () and I can no longer copy svg code from XD into a text editor such as VS code I'm on windows 10 pro version 1909 OS Build 1636 Previously I could create a vector in XD, copy it and paste the SVG code into VS code to use in my html I used




Intellij Idea 17 3 New Preview Panel For Svg Editor Multiple Soft Limits And More The Intellij Idea Blog



1
SVG stands for Scalable Vector Graphics SVG is used to define vectorbased graphics for the Web SVG defines the graphics in XML format Every element and WordPress supports multiple image formats out of the box, including jpg, jpeg, png, and gifHowever, it doesn't enable you to use Scalable Vector Graphics (SVGs), which is one of the most flexible image types out thereFortunately, learning how to add SVG to WordPress is quite simple To enable this image format, all you need to do is tweak a couple of files SVG Artiste uses SVG as a method of serialization and transportation of graphics created out of it Editors A typical graphical editor would have a toolbar, a drawing area, and other visual objects that help edit the graphic on screen So for vectors, it has got to be tools that help edit each element on the drawing area








How To Add Svg To A Website Iframe By Yonas Fesehatsion Medium
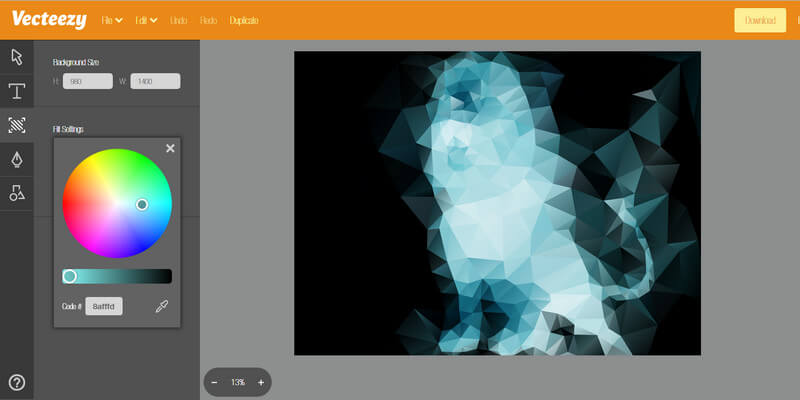
5 Inkscape is an open source vector editing program specifically built around SVG It includes an XML editor which allows you to view and edit the live SVG code of your image Open the XML Editor by going to Edit → XML Editor Inkscape Guide to a Vector Drawing Program — XML Editor ShareDesigned to allow anyone to customize Vecteezy content before they download it, or create beautiful vector designs from` Online SVG code editor Upload Download Save Save




Inline Svg Styling




Graviton Code Editor Alternativy I Pohozhie Programmy Progsoft Net
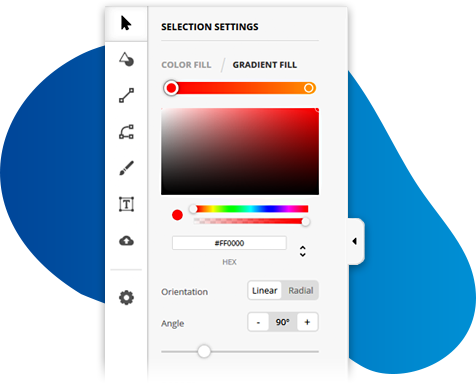
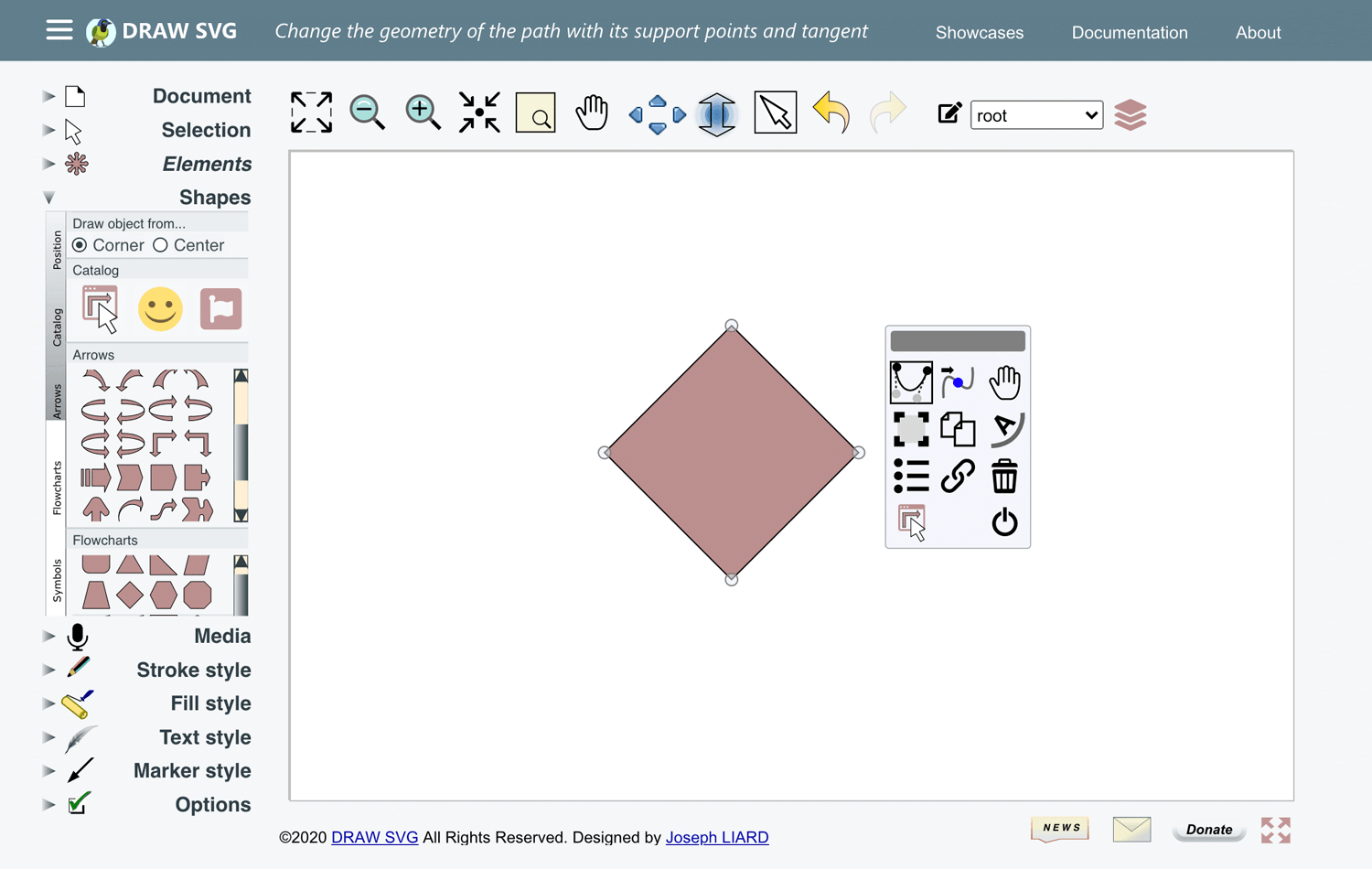
DRAW SVG tools are online tools totally free and easy to use, full documented and professional qualities Use the editor to create and edit your drawings Optimize their size with the optimizer tool Share and publish them with the board tool Generate kinds of aquarelle with the photo to svg generator tool Create easy simple memes with imagesBasically I need something that works like svgedit However I don't need a fully WYSIWYG editor, but just the inline text editing part I have looked at svgedit's source code and it seems to be very hard to extract only that part of it So what I am looking for is an easy way (maybe with a thirdparty library) to implement inline SVG text In the dialog box, select the effect, and click the Edit SVG Filter button Edit the default code and click OK To create and apply a new effect, choose Effect > SVG Filters > Apply SVG Filter In the dialog box, click the New SVG Filter button, enter the new code, and click OK




Svg Editor




Svg Editor Online
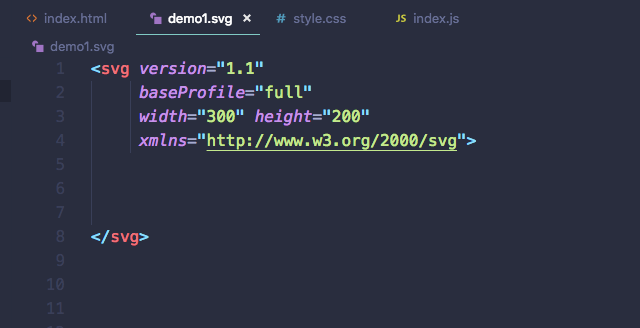
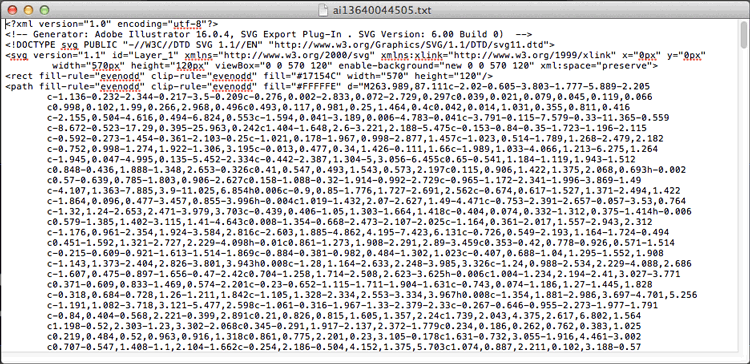
With many other SVG converter tools, you only have the chance to copy a vector code and save the image as is This means you can't make any modifications to the SVG or final image However Mediamodifier includes the functionality of a vector SVG image editor, which means that after pasting your svg code, you can additionally SVG is an XMLbased format that allows you to create an image by using defined tags and attributes Your code will render an image that you can edit right in your code editor Here's a sample SVG If you look at its code, you'll notice that it's made up of tags and attributes, just like an HTML documentTryit Editor v36 × Change Orientation Save Code Save to Google Drive Load from Google Drive Change Theme, Dark/Light




Svg Editor




32 Great Free Paid Svg Editors For Ux Designers Justinmind
The SVG Editor/Viewer Online will help you view the SVG code and preview what's the code will display what you need do is write code or open SVG file, click "draw" button to view the result It was brought up at the SVG Summit the other day, wouldn't it be nice when working with SVG to be able to work with it both ways at once?Vecteezy Editor Try our new FREE SVG editor!




5 Best Free Open Source Svg Editor Software For Windows



Graphics Editor Drawing Program Draw Design Printing Vector Conversion Vc Vb Source Code
Boxy SVG Editor Boxy SVG project goal is to create the best tool for editing SVG files For beginners as well as for professional web designers and web developers On any device and operating systemPress CtrlP and type ext install SVG Viewer with a trailing space Press Enter and restart VSCode Open a SVG File Choose process from Command Palette or Shortcut A super simple yet powerful, userfriendly, browserbased SVG vector editor Built with the latest web development techs Reactjs and Fabricjs Provide your users an easytouse drawing tool Or alternatively, it's also a great starting point to



1




File Antu Atom Text Editor Svg Wikimedia Commons
SVG Editor A super simple yet powerful, userfriendly, browserbased, HTML5 SVG vector editor Built with Reactjsand Fabricjs BrowserBased SVG Editors Chris Coyier on (Updated on ) Learn Development at Frontend Masters One of the coolest things about SVG is that, despite all the powerful stuff it can do, it's still readable code Wanna draw a rectangle? Get 27 SVG editor plugins, code & scripts on CodeCanyon Buy SVG editor plugins, code & scripts from $7 All from our global community of web developers



Svg Editor Viewer Online




How You Can Add Svg Image In Drupal 8 Using Ck Editor Drupal Org
There might not be the perfect one true tool, but there are certainly some ideas getting there! When I copy svg in illustrator, I can paste the code in a text editor or another svg editor > the svg is saved in the clipboard Inkscape doesn't save svg in the clipboard and doesn't allow to export the selection in svg format, obligatingMediamodifier SVG editor is a big design canvas This means you can freely combine multiple vector files into one SVG or reuse parts from another design Drop in multiple files, ungroup shapes and mix a perfect SVG just you need Try SVG Combining →




Simple Svg Editor Codeproject




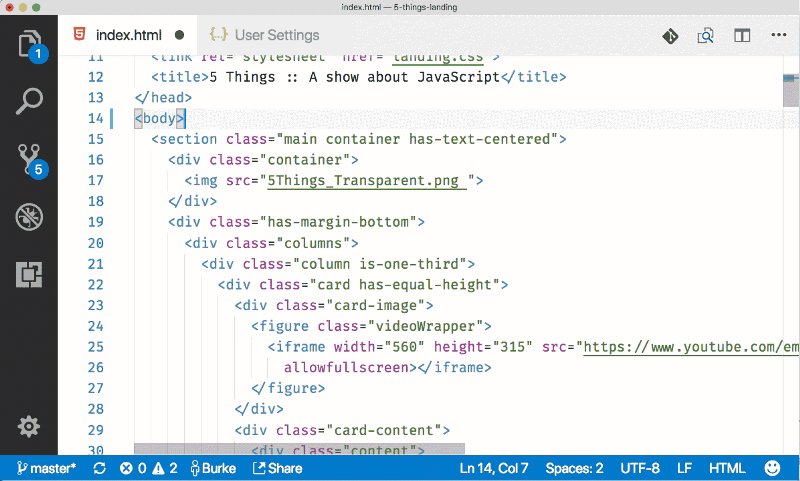
ট ইট র Veb Standarty Chto Vam Nuzhno Znat Pri Rabote S Svg V Vs Code Plagin Svg S Elementami I Atributami Panel Prosmotra Minifikaciya Konvertaciya V Png I Dazhe Vizualnyj Redaktor Svg Editor Sovety
Google Code Archive Longterm storage for Google Code Project HostingSVG viewer & editor online Home › Web › Tools › SVG viewer/editor Enter file name CodeGraphic tools The powerful drawing tools allow you to create and edit vector graphics with simple and precise procedures You can create basic geometric shapes circle, ellipse, rectangle, text and, with pen and pencil, create any complex shape




Kiyut Sketsa Svg Editor



1
I want to output highlighted code where the highlighted text gets autosized based on the dimensions of the parent element What I can think of there is 3 solutions Do some math and count the line numbers and output an fontsize that is relative to the parent element Output the highlighted code as SVG and then just resize the SVGMethod Draw is a simple open source vector drawing application Method Draw was forked from SVGEdit several years ago with the goal of improving and modernizing the interface At this time (21), the author ( Mark MacKay) is working on improving stability and improving the codebase, which contains a lot of legacy practicesMicrosoft Word, PowerPoint, Outlook, and Excel for Microsoft 365 on Windows, Mac, Android and Windows Mobile support inserting and editing scalable vector graphics (SVG) files in your documents, presentations, emails, and workbooks On iOS you can edit SVG images that you've already inserted on another platform




Browser Based Svg Editors Css Tricks




Visual Studio Code Logo Vector Svg Free Download
Focus on coding animating Intuitive interface Packed with all the tools you need, SVGator is the ultimate SVG animation generator a thoughtfully designed, intuitive interface, right at your fingertips Quick workflow Take your SVG to a whole new level without writing a single line of codeSVG files are widely used by many graphic designers and artists You could pick up a lot of additional users if you were to support opening, editing and saving SVGs Inkscape is not an expensive application (free) and it supports SVG files 1 Please sign in to leave a commentSvgbob editor GitHub Pages



Using Svg Images In Pinegrow Pinegrow Web Editor




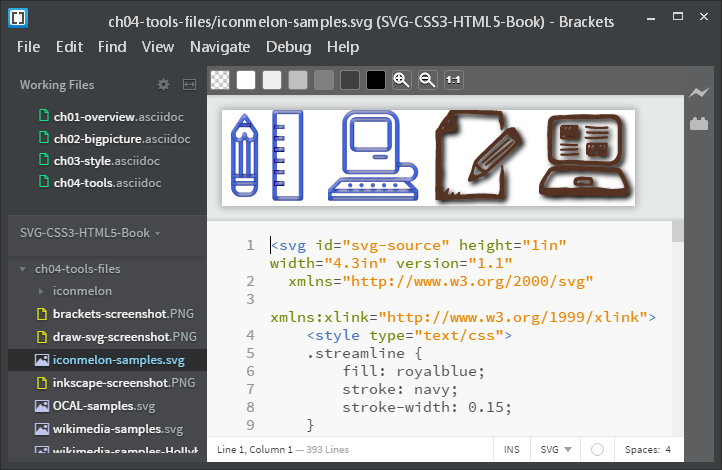
Chapter 04 Tools Of The Trade Using Svg With Css3 And Html5 Supplementary Material




5 Best Free Open Source Svg Editor Software For Windows



File Visualeditor Icon Code Svg Wikimedia Commons




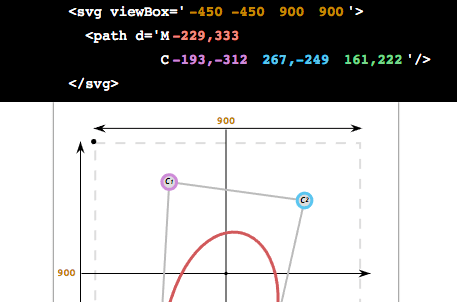
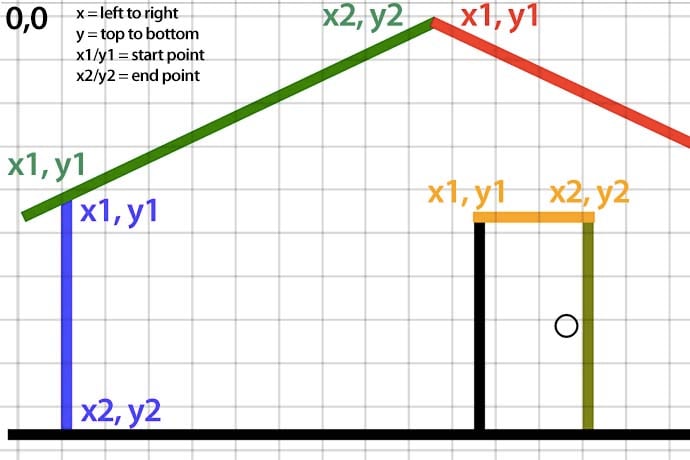
Tools To Visualize And Edit Svg Paths Kinda Css Tricks




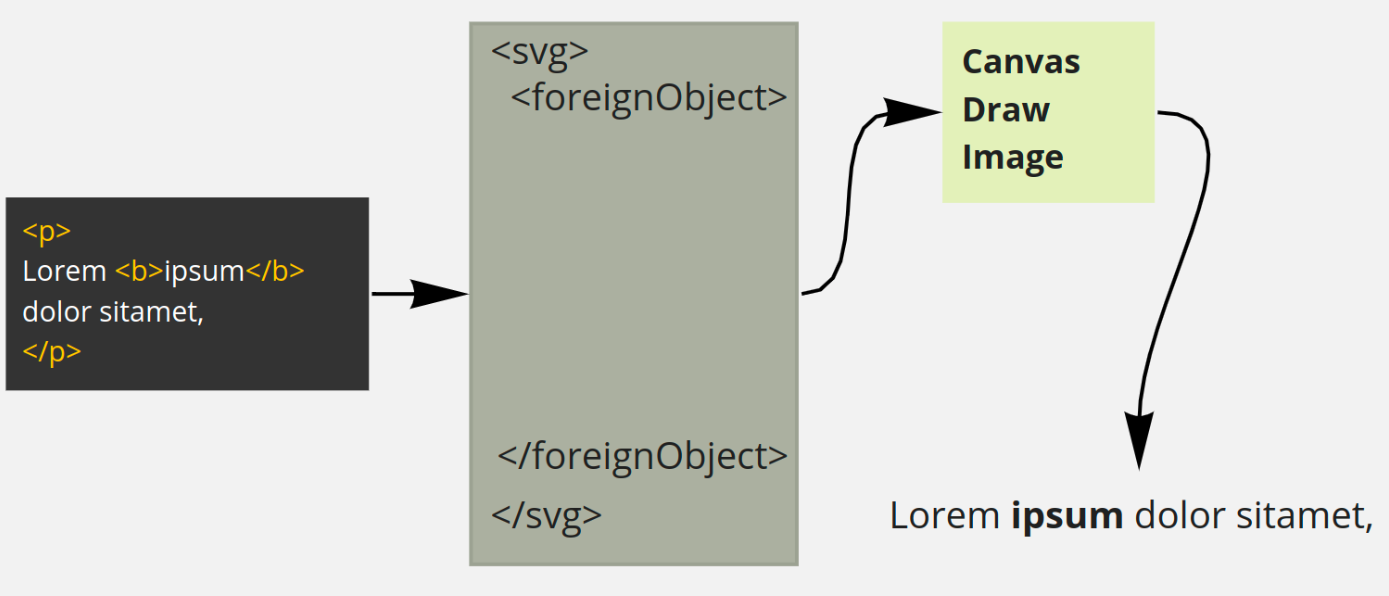
How We Learned To Draw Text On Html5 Canvas Miro Corporate Blog Habr




How To Add Svg To A Website Iframe By Yonas Fesehatsion Medium




How To Inject An External Svg With D3 Js Fabio Franchino




Qa Qc Testing Source Code Editor



Code Coding Editor Window Xml Development Css Html Svg Png Icon Free Download Onlinewebfonts Com




Using Svg Css Tricks



File Visual Studio Code 1 35 Icon Svg Wikimedia Commons




Svg Files From Illustrator To The Web Laptrinhx News




5 Best Free Open Source Svg Editor Software For Windows




Svgator Free Svg Animation Creator Online No Coding




Basics About Svg S




32 Great Free Paid Svg Editors For Ux Designers Justinmind



Svg Editor Visual Studio Marketplace




Online Editor To Change The Look Of Your Svgs




Browser Based Svg Editors Css Tricks




12 Best Free Svg Editor Software For Windows




Things You Need To Know About Working With Svg In Vs Code



What Is A Good Svg Editor That Can Be Used To Edit Minimal And Clean Svgs For Use In Code Quora




Vecteezy Editor Free Online Svg Editor Bypeople




Things You Need To Know About Working With Svg In Vs Code



Editor Code Text Sublime Programming Ware Software Icon Designer Tools Ver 1 3 2 Icon Sets Icon Ninja



Skachat Sketsa Svg Editor 9 1 Crack Activation Code Download




Mozilla Open Source Thimble Online Code Editor Programmer Sought




Svg Dev Visual Studio Marketplace



Codepen Online Code Editor And Front End Web Developer Community



Svg Import Graphics Draw And Edit Diagram Component Vc Source Code




Svg Editor Vector Tips




How To Convert Svg Code To Image Online Mediamodifier




Make An Svg



Inspect Designs From Avocode Inside Vs Code Editor



Text Editor Vector Svg Icon 2 Svg Repo




Code Editor Logo Vectors Free Download




How To Install Brackets Code Editor On Ubuntu 18 04




How To Create Svg Animations With Css Layout




Svg Editor Online




A Problem When I Add A Svg From Source Code Issue 6125 Tinymce Tinymce Github



Using Svg Graphics



Source Code Editor Free Vector Eps Cdr Ai Svg Vector Illustration Graphic Art




Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo




How To Import Svg Code Into Inkscape Stack Overflow




How To Turn Handwriting Into An Svg Tammy Ritterskamp




Svg Editor Viewer Online




Powerful Online Svg Editor For Teams




Svg Editor Online




Svg Edit A Free Web Based Svg Editor Bernie Cook S Blog




Browser Based Svg Editors Css Tricks




Are There Text Based Svg Editors Graphic Design Stack Exchange



Free Icon Free Vector Icons Free Svg Psd Png Eps Ai Icon Font



Github Nbelyh Editsvgcode Online Svg Auto Complete Code Editor Based On Monaco Editor




5 Best Free Open Source Svg Editor Software For Windows




Svg Edit Wikipedia




15 Visual Studio Code Extensions For Faster Web Development




Tiny Advanced Code Editor Plugin Edit Html Easily Tinymce



Free Code Icon Of Glyph Style Available In Svg Png Eps Ai Icon Fonts




Tools To Visualize And Edit Svg Paths Kinda Css Tricks



Free Programming And Coding Icons In Svg Png And Ai Illustrator




Svg Viewer Visual Studio Marketplace




Svg File Warning Message In Android Studio Editor Stack Overflow



Free Code Editor Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts



Editor Icon Free Icons Library




Top 17 Free Svg Tools For Graphic Web Designers Colorlib




Boxy Svg Editor




Svg Editor Plugins Code Scripts From Codecanyon




Svg Files From Illustrator To The Web




Good Evening Pasting In Svg Code Into An Embed Item Will Help You To Use Resolution Flexible Graphics In Your Designs We Can Learn Web Design Svg Css Colours




Basic Svg Editor




Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr




5 Best Free Code Editors For Ubuntu Linux Laptrinhx




Svgator Free Svg Animation Creator Online No Coding




Animating Svg With Css Css Tricks




Svg Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Chapter 04 Tools Of The Trade Using Svg With Css3 And Html5 Supplementary Material




Draw With Svg Code Beanz Magazine




32 Great Free Paid Svg Editors For Ux Designers Justinmind




Web Inspector Code Editor By Miguel Cardona On Dribbble



1




What Is A Good Svg Editor That Can Be Used To Edit Minimal And Clean Svgs For Use In Code Quora



0 件のコメント:
コメントを投稿